I am trying to build my first android application where I have two activities (first one is the splash screen and second one is login screen) and I am using shared element transition when moving from first activity to the second one. But I am doing something wrong because of which the transition is not smooth and for a split second of time, the background screen is appearing between the two activities. Refer to the GIF for better understanding
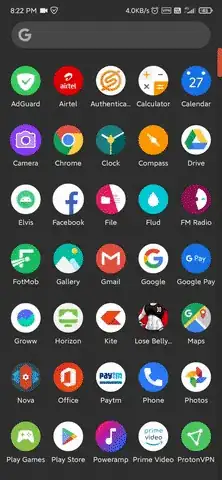
I was able to capture the frame that was appearing between the activities. It looks like following,
You can see the ImageView of first activity is still visible in the frame. Even the textView containing "Hello, Welcome back" is also visible.
I am sharing the activity layout and corresponding java files below,
activity_main.xml (splash screen)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#1f1f1d"
android:orientation="vertical">
<ImageView
android:id="@+id/splashLogo"
android:layout_width="180dp"
android:layout_height="80dp"
android:background="@drawable/splash"
android:transitionName="logo_anim"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_login.xml (login screen)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1f1f1d"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="160dp"
android:layout_height="90dp"
android:layout_marginTop="30dp"
android:layout_marginStart="20dp"
android:transitionName="logo_anim"
app:srcCompat="@drawable/splash" />
<TextView
android:id="@+id/textViewWelcome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:fontFamily="@font/bungee"
android:includeFontPadding="false"
android:paddingTop="0dp"
android:layout_marginTop="0dp"
android:text="Hello,\nWelcome Back"
android:textColor="#BFAD0F"
android:textSize="24sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="40dp"
android:fontFamily="@font/antic"
android:text="Login to continue"
android:textColor="#CCC588"
android:textSize="18sp" />
<LinearLayout
// This part has the login form and buttons,
// not adding them here as they seems to be
// unnecessary in this context
</LinearLayout>
</LinearLayout>
main_activity.java (splash)
private static int SPLASH_TIMEOUT = 3000;
Animation splashAnimation;
View splashView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
getWindow().setExitTransition(null);
setContentView(R.layout.activity_main);
splashAnimation = AnimationUtils.loadAnimation(this, R.anim.splash_animation);
splashView = findViewById(R.id.splashLogo);
splashView.setAnimation(splashAnimation);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(MainActivity.this, login.class);
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, splashView, ViewCompat.getTransitionName(splashView));
startActivity(intent, optionsCompat.toBundle());
finish();
}
}, SPLASH_TIMEOUT);
}
login.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().setStatusBarColor(Color.parseColor("#1f1f1d"));
getWindow().setEnterTransition(null);
setContentView(R.layout.activity_login);
}
@Override
public void onBackPressed() {
finish();
}
I have tried solution stated in lot of different stackoverflow questions about blinking/flashing shared element transition, nothing worked. Can anyone point out what I am doing wrong here ?
Thanks in advance.