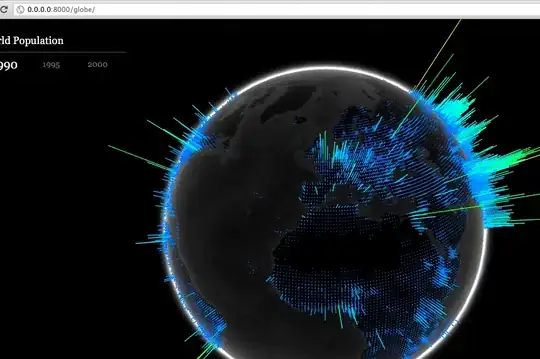
I've been trying to get the Web GL Globe ( http://code.google.com/p/webgl-globe ) working. I downloaded the source code from the Google Code page and unzipped all the files to a single folder. The May 13th release is the latest as of writing. However the index.html page loads without the globe in Chrome and other browsers. I had a quick look at the code but I'm new to javascript etc. It appears some of the references to files are incorrect as if I correct the line:
background: #000000 url(/globe/loading.gif) center center no-repeat;
to
background: #000000 url(../globe/loading.gif) center center no-repeat;
I get a loading wheel gif loading but spinning forever.
Looking further into the code it appears moving globe.animate(); to a different line creates a working globe but without the data loading functionality.
I tried the following to get a globe displaying:
globe.createPoints();
settime(globe,0)();
}
}
};globe.animate();
Basically I would love a working download (zip?) of the WebGL globe or someone to take a look at the download on http://code.google.com/p/webgl-globe/downloads/list and let me know how to create a working version from the broken code on the site.
Thanks in advance,
Charlotte