I draw two pixels from a spritesheet scaled up to 20 pixels on canvas. But the pixels get smoothed and looks blurred. I want crisp pixel perfect scaling with no blur.
This is my code:
let canvas = document.createElement('canvas');
canvas.width = 320;
canvas.height = 180;
canvas.style.width = '1024px';
canvas.style.height = '1024px';
ctx.imageSmoothingEnabled = false;
ctx.drawImage(241, 16, 2, 2, 8, 0, 20, 20);
// stylesheet
canvas {
image-rendering: pixelated;
image-rendering: crisp-edges;
}
I've seen this question but that didn't help me How Can I Prevent Texture Bleeding When Using drawImage To Draw Multiple Images From A Tile Sheet, Sprite Sheet, Or Texture Atlas?.
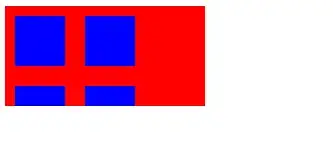
Here's my spritesheet and the resulting image: