dateLI.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
MaterialDatePicker.Builder<Pair<Long, Long>> builder = MaterialDatePicker.Builder.dateRangePicker();
CalendarConstraints.Builder constraintsBuilder = new CalendarConstraints.Builder();
builder.setTheme(R.style.DateRangePickerTheme);
builder.setCalendarConstraints(constraintsBuilder.build());
MaterialDatePicker picker = builder.build();
assert getFragmentManager() != null;
picker.show(getFragmentManager(), picker.toString());
}
});
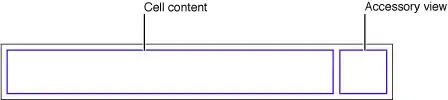
I want this output:

I get this output from the above code:

after use of green tick solution I get this output enter image description here
I mentioned style of datepicker:
<style name="DateRangePickerTheme" parent="Theme.MaterialComponents.Light.DarkActionBar.Bridge">
<item name="materialCalendarStyle">@style/Custom_MaterialCalendar.Fullscreen</item>
<item name="android:orientation">horizontal</item>
</style>
<style name="Custom_MaterialCalendar.Fullscreen" parent="@style/Widget.MaterialComponents.MaterialCalendar.Fullscreen">
<item name="android:windowFullscreen">false</item>
</style>