I checked similar questions many others posted and tried different solutions with not success.
I have an asp.net core 2.2 web app (controllers, not rest-api) and I added to startup a configuration for json formatter:
AddJsonOptions(options => options.SerializerSettings.ContractResolver = new DefaultContractResolver());
Into my View I do this:
function crearObjetoTramiteRequisito() {
var tramiteGeneralId = retornarItemGridTramitesGenerales().Id;
var tramitesRequisitos = [];
$.each(arrayDocumentoSeleccionado, function (index, value) {
tramitesRequisitos.push({ Id: 0, TramiteDocumentoId: value, TramiteGeneralId: tramiteGeneralId});
});
return tramitesRequisitos;
}
function guardarTramitesRequisitos() {
onCloseWindowRequisitos();
var requestData = crearObjetoTramiteRequisito();
$.ajax({
url: "@Url.Action("CrearRequisitos", "ConfiguracionTramitesGenerales")",
type: 'POST',
headers: {
"RequestVerificationToken": antiForgeryTokens()
},
dataType: 'json',
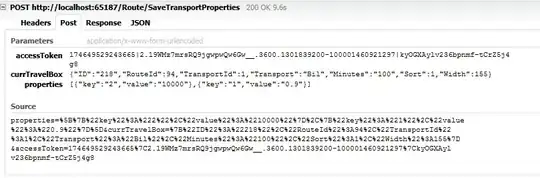
data: {'requestData': JSON.stringify(requestData) },
success: function (result) {
console.log(result);
},
error: function (e) {
console.log(e);
}
});
}
I expect a JSON array into the controller parameter.
The ViewModel:
public class TramiteRequisitoViewModel
{
public int Id { get; set; }
public int TramiteDocumentoId { get; set; }
public int TramiteGeneralId { get; set; }
}
The controller is:
[HttpPost]
[ValidateAntiForgeryToken]
public JsonResult CrearRequisitos (List<TramiteRequisitoViewModel> requestData)
{
int x = 0;
The requestData parameter comes with 0 elements.
No matter if I use [FromBody] param attribute or use array JSON objects instead of stringify them, don't work, neither using contentType: "application/json; charset=utf-8"