

(source: sontag.ca)
Part I
This layout can be done quite simply with 2 HTML tables, one nested inside the other, or even with a single table.
It can also be done with CSS, though it might involve a little more thinking.
This may not be a real world layout, but I have seen pages that are similar. Consider this a riddle; an exercise to buff up your CSS skills.
To make things a little more interesting, I have framed the question in a little 2 part web page called The Challenge. We will examine the code and the question: Layout with tables or CSS?, side-by-side, blow-by-blow, as our two opponents battle it out for code supremacy.
Part I lays out how The Challenge came to be. I hope you enjoy.
Part II is The Decision. You might be surprised.
Part II
I was amazed at how quickly really good answers appeared mere minutes after I posted. It was a humbling experience. I have no desire to compete in time trials with you.
BUT, all that being said, upon close examination of the solutions offered, I came to realize that none of the CSS solutions (including my own at the time) worked as well as either of the table solutions offered. The Challenge was all about CSS being better than tables for any layout solution.
So I added 3 new rules (remember, one of the rules is that the rules can be changed). This annoyed some people. So then I added some colorful explanations about why the rules were changed. I think this annoyed them even more.
- Our garden is to have a fence around it; something to set it apart from whatever dreary surroundings it may find itself in; and not too expensive, but easy to keep clean. So I want a 1 pixel black border around the garden
- Inhabitants of each garden plot (the characters) must be either black or white, depending on which shows them the best in their garden. Also they are all of cursive descent. There are no italics amoung them. ;-)
- The garden is relocatable, that is, I can have this garden, anywhere on the page (no absolute positioning).
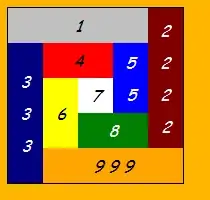
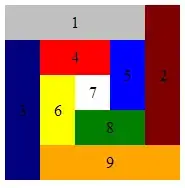
This is what the final output is to look like (background color optional):

(source: sontag.ca)
My apologies for the capricious and last minute rule changes. I had it wrong. The inhabitants of each garden plot are artisans, hand crafted specialists. They are descendants of the cursive family, and owe their sense of style to the italics.
The garden has to be relocatable because both kinds of gardens (table and CSS) need to coexist on the same page. I may be wrong to say that position:absolute rules are not allowed. If you can get them to work in this context, then more power to you. They will certainly be accepted.
I asked for a fence around the plot because each garden type is going to be planted in a countryside with an orange background very similar to the color of the some of the flowers we grow.
I live in Holland now, and the Tulip season is fast approaching. If you fly over Holland in the next few weeks, and it's a clear day (kind of rare here) the landscape below you will look rather similar to this silly exercise.
I'm not crazy about orange but I do like and admire the Dutch, so that is why we have an orange background, a tribute to my host country. :-)
Part III
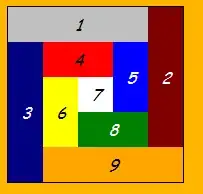
I have posted Ted's table answer from The Challenge below along with this image

(source: sontag.ca)
because the occupants can be easily added to the garden plots without touching the CSS rules - everything is automatically centered.
Can you do this with CSS? Can you chop down the mightiest tree in the forest with... a herring?
Update: Charlie's answer is here.