I am interested in ES6 and ES5 transpiring using React and Babel.
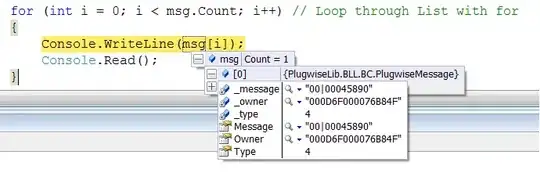
If you look at the picture above, the hooks converted to es5 style are called as anonymous functions, why is the first factor is 0?


I am interested in ES6 and ES5 transpiring using React and Babel.
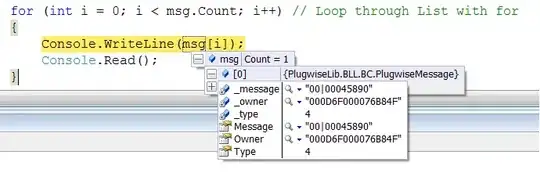
If you look at the picture above, the hooks converted to es5 style are called as anonymous functions, why is the first factor is 0?