I am trying to add a vertical line to a plotly line plot in python and it seems to work but plotly sometimes misplaces the vertical line and I do not know why. The x-values are string timestamps of the form '10:45:21.000000' and the y-values are just integers.
Here is my code:
import plotly.graph_objects as go
import plotly.express as px
vert_line = '10:45:49.983727'
fig = px.line(data, x="time", y="y")
fig.add_shape(
dict(
type="line",
x0=vert_line,
y0=data['y'].min(),
x1=vert_line,
y1=data['y'].max(),
line=dict(
color="Red",
width=3,
dash="dot",
)
))
fig.show()
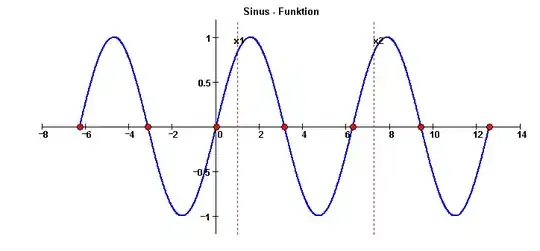
I can post some toy data, but i noticed the behaviour is super inconsistent depending on the data I feed it. Here are some examples where I sliced the data differently. Each plot is based on the above code just slicing the data by data[:100] , data[:200], and data[:300] respectively:
Notice the vertical line changes places and is never at what its actual value is. Why is this occurring? How can I get to plot where it should be?
EDIT: As requested, here's some toy data to get you started but this issue is dependent on the exact slice of data so it won't be reproducible with just this bit of data, the actual complete dataset is larger and I don't know a practical way to share that on stackoverflow.
[{'time': '10:42:21.000000', 'y': 342688},
{'time': '10:42:22.000000', 'y': 342700},
{'time': '10:42:23.000000', 'y': 342681},
{'time': '10:42:24.000000', 'y': 342680},
{'time': '10:42:25.000000', 'y': 342692},
{'time': '10:42:26.000000', 'y': 342696},
{'time': '10:42:27.000000', 'y': 342699},
{'time': '10:42:28.000000', 'y': 342727},
{'time': '10:42:29.000000', 'y': 342725},
{'time': '10:42:30.000000', 'y': 342731},
{'time': '10:42:31.000000', 'y': 342735},
{'time': '10:42:32.000000', 'y': 342750},
{'time': '10:42:33.000000', 'y': 342750},
{'time': '10:42:34.000000', 'y': 342725},
{'time': '10:42:35.000000', 'y': 342700},
{'time': '10:42:36.000000', 'y': 342725},
{'time': '10:42:37.000000', 'y': 342725},
{'time': '10:42:38.000000', 'y': 342700},
{'time': '10:42:39.000000', 'y': 342700}]