I am using React Native and TextInputs. There is a border around the TextInput when I click on it. When I click off, the border disappears. This does not happen on Android, but it happens on web. Below are some images. How can I get rid of this border?
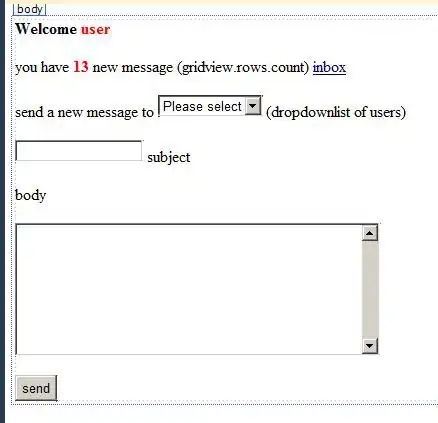
When not clicked:

When clicked:

Browser: Chrome 84
OS: Windows 10
Expo Version: 3.26.1
React Native Version: 4.12.0
Nodejs Version: v12.18.3
Npm Version: 6.14.6
Minimum Reproducible Example: https://snack.expo.io/@ketzoomer/dfbbdf
import * as React from 'react';
import { View, Text, TextInput } from 'react-native';
class Sign_Up extends React.Component {
constructor() {
super();
this.state = {
};
}
render() {
return (
<View>
<Text>
First Name:
<TextInput
style={{ paddingVertical: 0, borderBottomWidth: 1, marginLeft: 5 }}
value={this.state.firstName}
onChangeText={(firstName) => this.setState({ firstName: firstName })}
placeholder="First Name"
/>
</Text>
</View>
);
}
}
export default Sign_Up;
What I tried:
I tried outline: 0 and it did not work.
I tried outlineWidth: 0 and it did not work.
I tried borderWidth: 0, and this did not work either.