INTRODUCTION
I have a DatePicker component that returns a JS Native Date Object. When the user selects a date, I automatically convert it to a locale date string, just for making it visible in a text input. Every single text input in my app has a function 'getText()' to get their values... so I need to get this locale date string and convert it back to a native js Date object.
This has to work for every country.
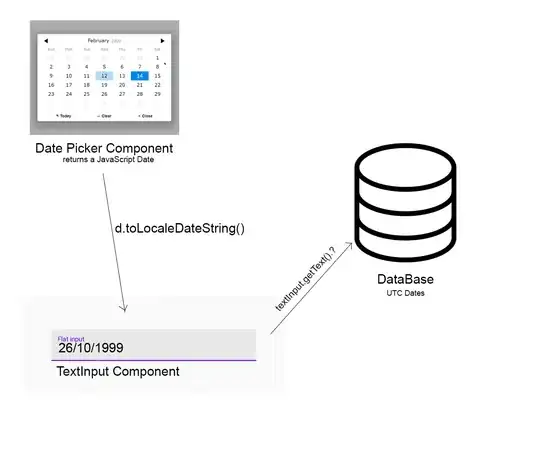
Here is a representation of what I am trying to do:
PROBLEM
I have tried to do new Date(localeDateStr) but doesn't work as expected because the Date object doesn't accept date formats like "DD/MM/YYYY". Any ideas how to handle this?
I would really appreciate your help. Thank you.
Pd: I am using js-joda and native date methods from JS. Also, the react framework.
JS-Joda has a method "LocaleDate.parse(dateStr)" which accept string of the type 'mm-dd-yyyy' so it doesn't work for my use case.