I just had the same requirement. What I basically did is I described the GraphQL as if it was a REST API - well basically it is: it is a HTTP endpoint, it uses the POST method, it posts json data in the body and it receives json as an answer.
I found out that it is not possible to document all the queries in swagger but it is possible to such a degree so that it is usable.
Here is the swagger yaml that I created:
swagger: "2.0"
info:
description: "Graphql swagger"
version: "1.0.0"
title: "Graphql swagger"
host: "my-graphql-host.com"
basePath: "/"
schemes:
- "https"
paths:
/api:
post:
summary: "GraphQL"
consumes:
- "application/json"
produces:
- "application/json"
responses:
"200":
description: "successful operation"
schema:
$ref: "#/definitions/GraphQLResponse"
parameters:
- in: body
name: body
description: "GraphQL query"
required: true
schema:
$ref: "#/definitions/GraphQLQuery"
definitions:
GraphQLQuery:
type: "object"
properties:
query:
type: "string"
GraphQLResponse:
type: "object"
properties:
data:
type: "object"
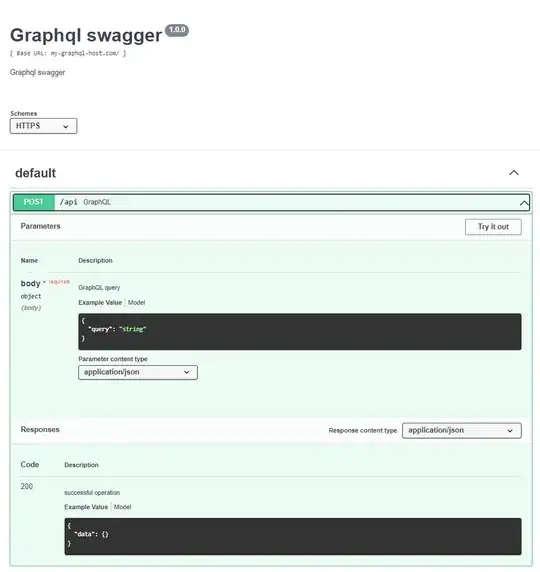
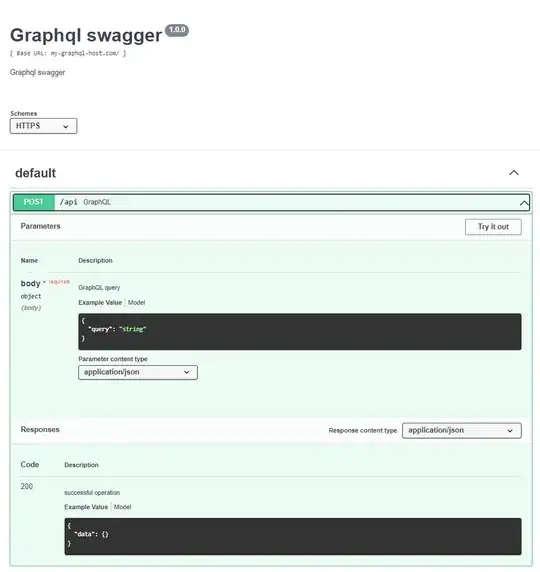
This is how the preview of this swagger documentation looks like:

As you can see it only describes that a query is accepted but it does not describe which queries.
So to execute a query you need to transform it to string and pass it to the body. That means, the following query:
query {
searchProducts(term: "MySearchTerm", language: EN) {
hits {
source {
id
Name
Number
}
}
}
}
needs to be transformed to
{
"query": "query { searchProducts(term: \"MySearchTerm\", language: EN) { hits { source { id Name Number } } }}"
}