I would like to show a "$" placeholder always inside the input field that's for visual purposes only. How can I achieve this with JavaScript and my current setup.
<form action="#" accept-charset="UTF-8" class="needs-validation py-3" novalidate>
<div class="input-group">
<input type="hidden" id="date" name="date" value="" />
<input type="hidden" id="time" name="time" value="" />
<input
min="5"
type="number"
name="amount"
id="amount"
placeholder="$0.00"
class="form-control"
required
/>
<span class="input-group-btn">
<button class="donate-btn btn-primary ml-3 form-group">
DONATE
</button>
</span>
<div class="invalid-feedback ml-2">
Invalid Amount. Contributions must be at least $5.
</div>
</div>
</form>
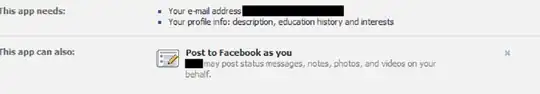
Example of what I'm looking for:
My current solution: