I'd like to add a box-shadow focus style to an <a> that wraps an <svg>:
HTML:
<a href="#">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
CSS:
a.focus { /* not using :focus for demo purposes */
box-shadow: 0 0 0px 4px #f14848;
}
svg {
display: block; /* this is to get rid of the extra 4px at the bottom */
}
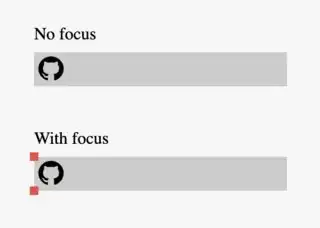
However, with this setup, the box-shadow doesn't look right:
Adding display: inline-block to <a>, causes the box-shadow to look right. But, then the unwanted 4px appears:
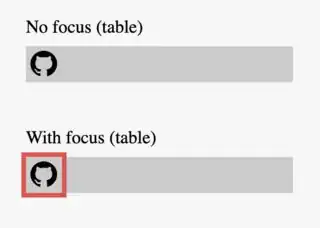
Looks like having display: table on the <a> instead solves the issue:
But, is this the most idiomatic way to solve this?
body {
margin: 100px;
}
.container {
background-color: #ccc;
margin-top: 8px;
margin-bottom: 40px;
}
a.focus {
box-shadow: 0 0 0px 4px #f14848;
}
a.inline-block {
display: inline-block;
}
a.table {
display: table;
}
svg {
display: block;
}<div>
<div>No focus</div>
<div class="container">
<a href="#">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
</div>
</div>
<div>
<div>With focus</div>
<div class="container">
<a href="#" class="focus">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
</div>
</div>
</div>
<div>
<div>No focus (inline-block)</div>
<div class="container">
<a href="#" class="inline-block">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
</div>
</div>
<div>
<div>With focus (inline-block)</div>
<div class="container">
<a href="#" class="inline-block focus">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
</div>
</div>
</div>
<div>
<div>No focus (table)</div>
<div class="container">
<a href="#" class="table">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
</div>
</div>
<div>
<div>With focus (table)</div>
<div class="container">
<a href="#" class="table focus">
<svg width="32px" height="32px" viewBox="0 0 32 32" focusable="false" role="img" aria-label="GitHub">
<path d="M15.846 4C9.304 4 4 9.148 4 15.5c0 5.08 3.394 9.388 8.102 10.91.593.105.809-.25.809-.555 0-.273-.01-.996-.016-1.955-3.295.694-3.99-1.542-3.99-1.542-.54-1.329-1.316-1.682-1.316-1.682-1.076-.713.081-.7.081-.7 1.19.083 1.815 1.186 1.815 1.186 1.057 1.757 2.772 1.25 3.448.956.107-.743.413-1.25.752-1.538-2.63-.29-5.397-1.276-5.397-5.683 0-1.255.462-2.281 1.22-3.085-.122-.29-.529-1.46.116-3.043 0 0 .995-.31 3.258 1.179a11.67 11.67 0 012.966-.388c1.006.005 2.02.132 2.966.388 2.261-1.488 3.254-1.18 3.254-1.18.647 1.584.24 2.753.118 3.044.76.804 1.218 1.83 1.218 3.085 0 4.418-2.77 5.39-5.41 5.674.426.355.805 1.057.805 2.13 0 1.537-.015 2.777-.015 3.154 0 .308.214.665.815.553 4.703-1.524 8.095-5.83 8.095-10.908C27.694 9.148 22.39 4 15.846 4" fill-rule="evenodd">
</path>
</svg>
</a>
</div>
</div>
</div>