I have a chrome extension and I want to be able to edit the description or location field of a google calendar event when a user clicks a button.
I have the button set up and can access the nodes of the popup window for a calendar extension.
The add description or attachments field is not a text box until clicked. If you click this span in the UI
<span class="DD3VVc" data-key="description" jsaction="clickonly:OVoCkb; mousedown:nzqhhd">description</span>
it will become a text box.
However, if I dispatch a click event via the button like
button.addEventListener("click", function() {
var descriptions = document.querySelectorAll("[data-key^='description']");
var description = descriptions[0];
console.log(description) //prove that I have the right thing.
description.dispatchEvent(new MouseEvent('mousedown'));
description.dispatchEvent(new MouseEvent('clickonly'));
}
It does not seem to accept the click as valid and create the text box. I also tried adding a description.focus(); befor the clicks with no difference.
It does log the span to the console and it is the one I want. It also will trigger the mousedown event if you use the event breakpoints in the dev console.
Is there a way to trigger this programmatically with JS so it creates the text box?
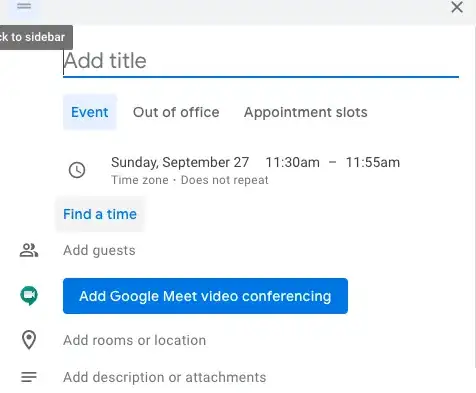
To see the menus below:
- Go to calendar.google.com
- Click any timeslot once so the modal pops up
- See a menu like the images below
desired state (minus the text, hopefully I can just innerHTML that or something