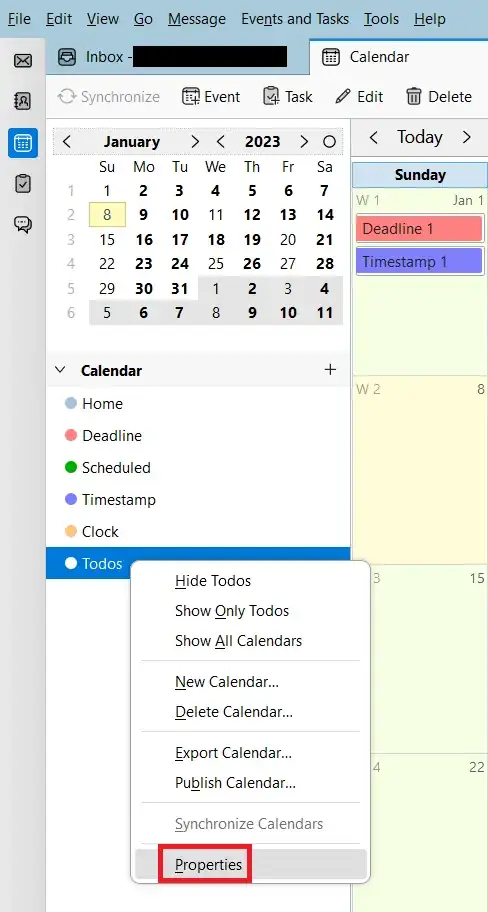
This is the (new) native datepicker found in Chrome/Edge on desktops.
As far as I can tell it isn't respecting my OS/browser color scheme (dark/light) and it's always rendering as white. Is there way to overwrite this behaviour in CSS?
Or is there a way to provide custom styles, e.g change the highlight color.
Thanks for any help.
P.s: I tried following the instructions given in Microsoft's blog post, but didn't get it to work (forced-color-adjust)
Live Example (run in Chrome/Edge)
<br />
<label>force-color-adjust: auto <input style="forced-color-adjust: auto;" type="date"></label>
<br />
<label>force-color-adjust: none <input style="forced-color-adjust: none;" type="date"></label>