Currently trying to change the html structure of the checkout page in woocommerce. I was looking for the template file, so I could add a title here and there. Some re-ordering of the input fields, like e-mail address at the top. But I can't find the template or way how to do it.
I did find the checkout form php file, but that is not what I was looking for. The code of the file:
<?php
/**
* Checkout Form
*
* This template can be overridden by copying it to yourtheme/woocommerce/checkout/form-checkout.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.5.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
do_action( 'woocommerce_before_checkout_form', $checkout );
// If checkout registration is disabled and not logged in, the user cannot checkout.
if ( ! $checkout->is_registration_enabled() && $checkout->is_registration_required() && ! is_user_logged_in() ) {
echo esc_html( apply_filters( 'woocommerce_checkout_must_be_logged_in_message', __( 'You must be logged in to checkout.', 'woocommerce' ) ) );
return;
}
?>
<form name="checkout" method="post" class="checkout woocommerce-checkout" action="<?php echo esc_url( wc_get_checkout_url() ); ?>" enctype="multipart/form-data">
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<div class="col2-set" id="customer_details">
<div class="col-1">
<?php do_action( 'woocommerce_checkout_billing' ); ?>
</div>
<div class="col-2">
<?php do_action( 'woocommerce_checkout_shipping' ); ?>
</div>
</div>
<?php do_action( 'woocommerce_checkout_after_customer_details' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_checkout_before_order_review_heading' ); ?>
<h3 id="order_review_heading"><?php esc_html_e( 'Your order', 'woocommerce' ); ?></h3>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>
<div id="order_review" class="woocommerce-checkout-review-order">
<?php do_action( 'woocommerce_checkout_order_review' ); ?>
</div>
<?php do_action( 'woocommerce_checkout_after_order_review' ); ?>
</form>
<?php do_action( 'woocommerce_after_checkout_form', $checkout ); ?>
So the result I want is to re-order the input fields (e-mail at top for example), adding some text here and there and it would be amazing to add some custom classes.
The only thing I found online is to add some filters/hooks into the functions.php. But it feels a little bit hacky to do that.
Edit / additional info:
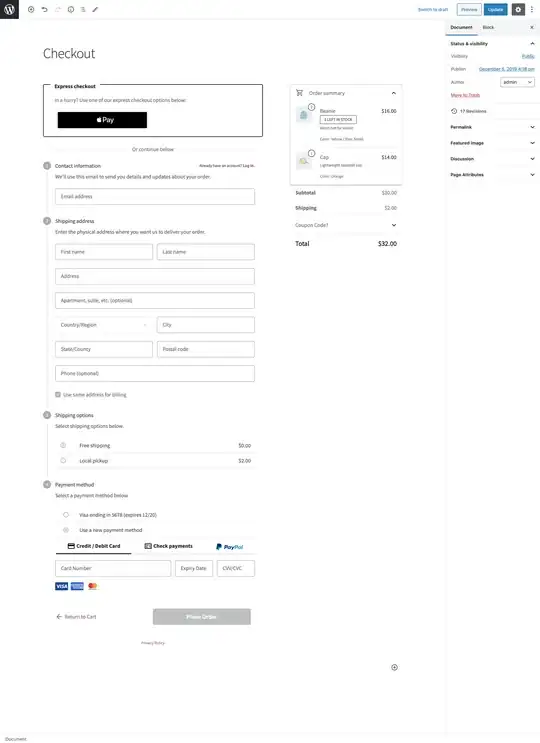
Sorry if my question wasn't clear. I'm trying to achieve this layout:

<div class="column">
<h2 class="title">Billing Details</h2>
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<h2> CONTACT INFO </h2>
<div class="field">
<label class="label">First Name</label>
<div class="control">
<input class="input" type="text" placeholder="First Name">
</div>
</div>
<h2> SHIPPING INFO </h2>
etc......
<?php do_action( 'woocommerce_checkout_after_customer_details' ); ?>
<?php endif; ?>
</div>
As you can see I want to re-order the field, but also adding some html tags in it for titles or additional texts. That's why I'm looking for changing the HTML structure/template, instead of the array order of the fields.
Billing Details
get_checkout_fields() ) : ?>