i am trying to dynamically set an absoulte box in the correct possition
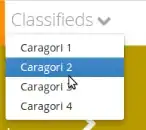
The Goal is that the sidebox will start abit above the selected sub menu and show its arrow at the right position.
So if you choose the last sub menu item it will look like this:
For this i have created the following:
.menu-ul {
list-style-type: none;
}
.menu-li {
padding: 10px 0;
border-top: 1px solid rgba(50, 50, 50, 0.3);
width: 100%;
cursor: pointer;
}
a {
font-family: Titillium Web;
font-style: normal;
font-weight: 600;
font-size: 16px;
line-height: 24px;
letter-spacing: 0.02em;
color: #323232;
text-decoration: none;
}
button {
background: none;
color: inherit;
border: none;
padding: 0;
cursor: pointer;
outline: inherit;
font-family: Titillium Web;
font-style: normal;
font-weight: 600;
font-size: 16px;
line-height: 24px;
letter-spacing: 0.02em;
color: #323232;
text-decoration: none;
}
li:hover {
color: #DB091C;
}
.sub-menu-ul {
padding: 0px;
list-style-type: none;
border-top: 1px solid rgba(50, 50, 50, 0.3);
}
.sub-menu-li {
padding: 10px;
padding-right: 0;
width: calc(100% - 10px);
border-top: 1px solid rgba(50, 50, 50, 0.3);
cursor: pointer;
}
.sub-menu-li:hover{
border-top: 1px solid #DB091C
}
hr.solid {
border-top: 3px solid #bbb;
}
.openBox{
padding: 0px;
list-style-type: none;
border-top: 1px solid rgba(50, 50, 50, 0.3);
position: absolute;
left: 50%;
top: 0;
width: 100px;
width: 323px;
height: 687px;
/* Hvid */
background: #FFFFFF;
box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.25);
}
.openBox:before{
content: "";
position: absolute;
top: 60px;
left:-20px;
z-index: 1;
border: solid 10px transparent;
border-right-color: #FFF;
}
.openBox ul{
text-decoration: none;
list-style-type: none;
}
.openBox li{
padding: 10px
}<div style="width: 300px">
<nav class="animate__animated animate__bounce animate__slow">
<ul class="menu-ul">
<li class="menu-li">
<button href="">Title</button>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-down"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</li>
<div style="display: block" class="">
<ul class="sub-menu-ul slide-in-left">
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 2
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
</li>
<li class="sub-menu-li">
<button>
Sub menu item 1
</button>
<span>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</span>
<ul class="openBox">
<li>
<a href="#">item 1</a>
<sdk-icon style="float: right; padding-right: 5px" icon="fal fa-angle-right"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</li>
</ul>
</li>
</ul>
</div>
<li class="menu-li">
<button href="">Title 2</button>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-down"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</li>
<li class="menu-li">
<button href="">Title 2</button>
<sdk-icon style="float: right; padding: 5px" icon="fal fa-angle-down"
altMessage="Åben" isFontawesome="true"></sdk-icon>
</li>
</ul>
</nav>
</div>i am also courious how i can make this work responsive as it seems i have some errors with the box position.