I try to use a combination of RelativeLayout and LinearLayout full of TextViews and a button on the bottom. I write a sequence in MainActivity that change the orientation from horizontal to vertical and vice versa. So basically I had to turn lines in columns.
Here is the xml file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="0dp"
android:paddingTop="40dp"
android:paddingRight="16dp"
android:orientation="horizontal"
android:gravity="top"
tools:context=".MainActivity">
<TextView
android:id="@+id/textv1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="left"
android:text="@string/text1"
/>
<TextView
android:id="@+id/textv2"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text2"/>
<TextView
android:id="@+id/textv3"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text3"/>
<TextView
android:id="@+id/textv4"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text4"/>
</LinearLayout>
<LinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:id="@+id/textv5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:text="@string/text5"/>
<TextView
android:id="@+id/textv6"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text6"/>
<TextView
android:id="@+id/textv7"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text7"/>
<TextView
android:id="@+id/textv8"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text8"/>
</LinearLayout>
<LinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="bottom"
android:foregroundGravity="right"
tools:context=".MainActivity">
<TextView
android:id="@+id/textv9"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="bottom"
android:text="@string/text9"/>
<TextView
android:id="@+id/textv10"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text10" />
<TextView
android:id="@+id/textv11"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text11"/>
<TextView
android:id="@+id/textv12"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/text12"/>
</LinearLayout>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
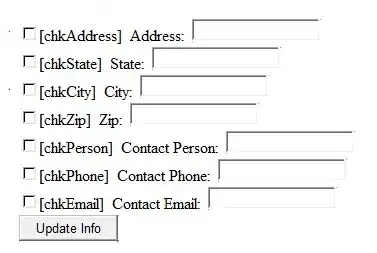
It should appear like this:
But it turn like this:
Only the center line stay in the right place the others stack on top of each other.