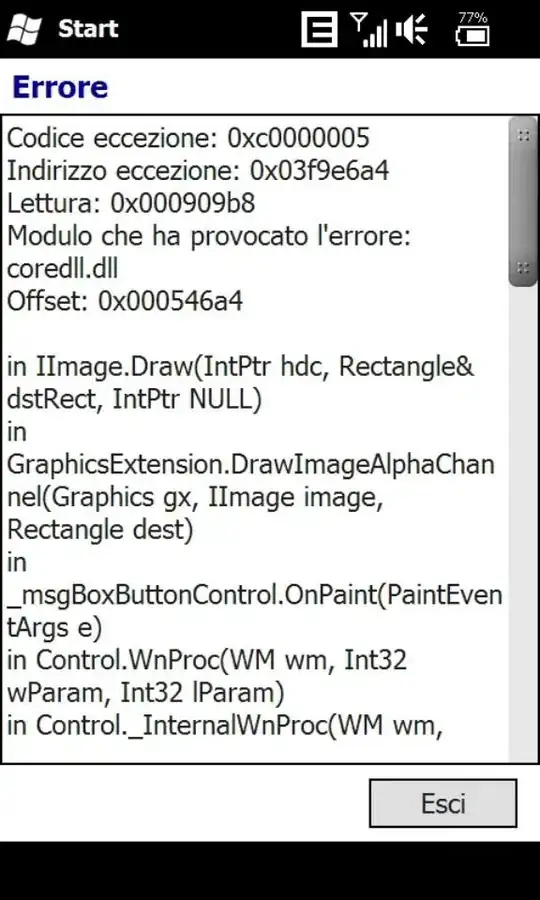
I am continuously running into this error while trying to learn react native. The app will run fine and then I make some additions and it breaks and shows this error:

The code that is producing it is:
import React from 'react';
import {StyleSheet, View, Text} from 'react-native';
const App = () => {
return (
<View>
<Text>Hello</Text>
</View>
);
};
const styles = StyleSheet.create({});
export default App;
Any information would be awesome, I just want a consistent dev environment to be able to work in. I have looked through similar posts however they all seem to already have functioning projects when receiving this error.