I am trying to do something very simple, display a view with a background color, and in the center of this view, display a single label.
I tried this:
var body: some View {
VStack {
Text("Hello!")
}
.background(MyColors.blue)
.ignoresSafeArea()
}
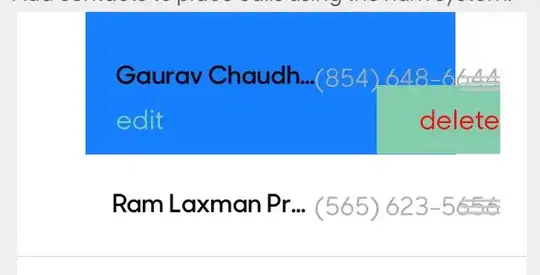
Here is the given result:
What am I doing wrong?
Thank you for your help