var numb=0;
var responsen=[];
uid=123;
function submit() {
for (var index = 0;index<numb; index++){
var form = document.getElementById("value");
var name=index+1;
const query='#'+name
var radval=document.querySelector(query).value;
responsen.push(radval)
console.log(name)
console.log(responsen)
}
ref1=firebase.database().ref('beta/' + 'uid/'+ code1+"/"+"simplesheet/"+"0/")
ref1.once("value", function(snapshot){
var numb=snapshot.val().num.count;
console.log(responsen)
});
document.getElementsByClassName("ht")[0].innerText="YOUR RESPONSE HAS BEEN SUBMITTED"
//zzzzz
firebase.database().ref('beta/' + 'uid/'+ code1 +"/"+"simplesheet/"+"0/"+"answers/"+uid+"/").set({
response:responsen.toString(),
endtime:0
})
console.log(responsen)
}<form id="value" method="POST" action="submit()">this<hr><br>Que<br><input type="radio" value="1" name="1">is<br><input type="radio" value="2" name="1">a<br><input type="radio" value="3" name="1">question<br><input type="radio" value="4" name="1">papaer<br><hr> xas<hr><br>serew<br><input type="radio" value="1" name="2">werwer<br><input type="radio" value="2" name="2">werewr<br><input type="radio" value="3" name="2">werwer<br><input type="radio" value="4" name="2">werwr<br><hr></form>I am using Firebase Realtime Database to upload values of selection of the radio buttons.
I have tried getting value of radio button with all the solutions provided in this question :How to get value of selected radio button?
but it shows error in all three types I have tried.
I can't figure out the problem.
I have set up this js-fiddle please see this:
JS-Fiddle
Reffered to this one also..>>Using querySelector with IDs that are numbers
 Zomming in to It:
Zomming in to It:

(source: techpowerup.org)
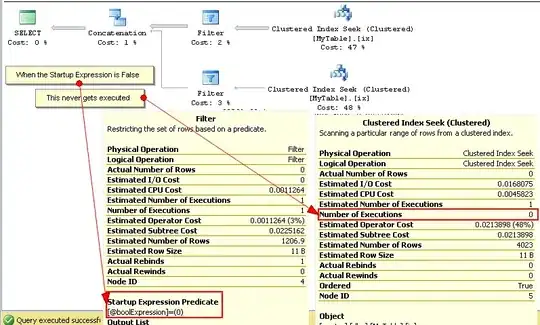
After Updating:
It still Gives Error

(source: techpowerup.org)

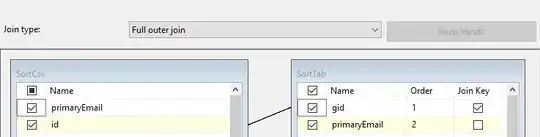
(source: techpowerup.org)
EDIT:
And after reading all the suggested options I think it is least possible to do that with firebase the way I have used it using only JavaScript.
'cause they require declaring it on page load but content loads using firebase after document load.
See These answers:a1 a2a3
from what I read I think the problem is somewhere in V8's implementing ES6
ES6's query selector also fails...