I'm not sure i really need to write this down here but there is no offical way to pass an attributes directly into Plyr constructor.
So what you can you fork it your own then change the lines like following:
on plyr.js inside src/js/plyr.js
close the lines: #201, #205
and add:
this.provider = 'youtube'; // on line #202
In this way you can create Plyr's from "div" source.
iframe is gonna stay as it is. If you provide iframe it's gonna work as it is.
After all:
npm run build
Create your own build and then use the plyr.min.js from your dist folder with following:
<div id="player" data-plyr-id="https://www.youtube.com/watch?v=SF0w2B6DNUE"></div>
const player = new Plyr('#player');
// Expose player so it can be used from the console
window.player = player;
There you go. An un-offical way to create a plyr specs to youtube online with div creator =)
Update #1:
Just before changes, please checkout to last production build. It may gets broken when you just do it on master branch =)
Update #2:
So since you told me that you don't know how to do it, I'll try to explain.
So first thing first, please go visit https://github.com/sampotts/plyr
Copy the link from image:

After this;
- Open a terminal and your code path.
- type
git clone https://github.com/sampotts/plyr.git
- Wait until it's finish and type
cd plyr
- Install dependencies with
npm i
- open the current directory with some IDE (can be vscode, sublime or whatever you use for coding.) (
code . will open it with VSCode)
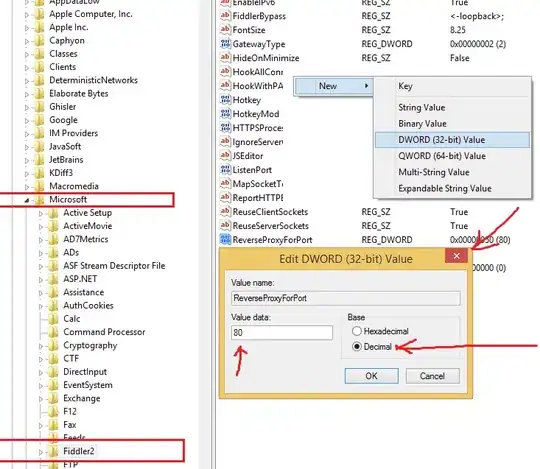
After that open the file from the next picture:

Go to line #202 and you wil see following:

On here if you look up you will see this part of code is actually for type div anyway. As you can see there you get the provider from the line #201:
this.provider = this.media.getAttribute(this.config.attributes.embed.provider)
So comment this line(#201) out and add the following to line #202
this.provider = 'youtube';
And also don't forget to comment line #204 which gives us to end result of:

After these changes, (I believe you have node installed)
- Save the changes you have made.
- Open the terminal again.
- checkout the last production build with
git checkout v3.6.2
- add changes to git via
git add .
- create a commit with
git commit -m "provider set to youtube only"
- then build the code with
npm run build
After these steps, you will have the builded code from your js and css files from dist folder.
Please Backup your js files before doing following:
- Copy the required files from
dist/ folder to your server. (plyr.min.js and plyr.css)
- After everyting you have done,
You should be able to use everything from top.

I hope you could finally use it =)
Update #3:
Lets also add the dirty way of doing it from @Steve
@Radek, if you go this route, you should go through all the steps if you have time, but if you're looking for something quick and dirty, you can search plyr.min.js for
this.provider=this.media.getAttribute(this.config.attributes.embed.provider),this.media.removeAttribute(this.config.attributes.embed.provider)
and replacing it with
this.provider='youtube'