I'm facing a bit of an odd problem here. I just launched: http://claudiu.phpfogapp.com/ To keep it short, when you minify your files or custom code or both, it returns a JSON string containing various data:
{
"source" : MINIFIED_CSS,
"location" : CSS_URL,
...
"error_msg" : ERROR_MSG
}
Where the words typed in caps are actually the values. It works for a few lines of code, but breaks on large values of MINIFIED_CSS. It's weird that JavaScript doesn't issue any errors as well. I read the JSON with jQuery like this:
$.get('/minify/', {custom: $('.custom textarea').val(), files: JSON.stringify(request_string)}, function(data) {
console.log(data);
var response = eval(data);
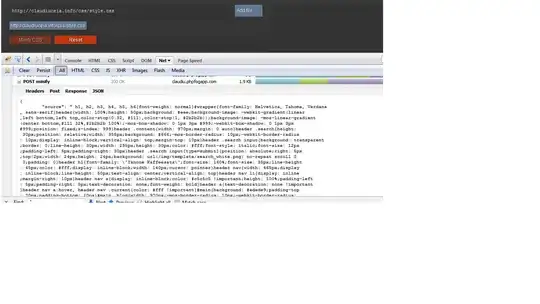
When the MINIFIED_CSS is too large, I can't even see the console.log() call, but inspecting with Firebug you can see the source and can also see the JSON tab in Firebug for the request parsing the JSON nicely.
I have no idea what could be wrong. I'm sure that the JSON string doesn't break, I even created a small CSS file with the most awkward characters that could break the JSON: http://claudiuceia.info/css/small.css but minifying that runs smoothly. Did anyone face this problem before? Any ideas what could be wrong?
Hoping that having an actual link to the problem can help finding a solution quicker but if you need anything else please let me know, I don't know what else I could try. Also, note that this stopped working just now, but it worked when I launched a few hours ago? I tested in Chrome and Firefox and it worked, now it doesn't work in any of them.
UPDATE
I followed Scottie's suggestion (comment below) and ran the response through JSONlint.com The requests that I'm having problems with don't validate in JSONLint but running them through eval() doesn't issue an error and converts nicely: http://claudiuceia.info/demo/json/index.html
I'm expecting to see that, or at least an error or the console.log() call in the live app as well. The console.log() call should display even if data is null or undefined or whatever it might be.
Pictures with the requests working but not being read by JavaScript as well:


UPDATE 2
Looks like json_encode() didn't escape the CSS text properly for some reason. I had to use a solution found on this page: PHP's json_encode does not escape all JSON control characters
$escapers = array("\\", "/", "\"", "\n", "\r", "\t", "\x08", "\x0c");
$replacements = array("\\\\", "\\/", "\\\"", "\\n", "\\r", "\\t", "\\f", "\\b");
$result = str_replace($escapers, $replacements, $value); return $result;