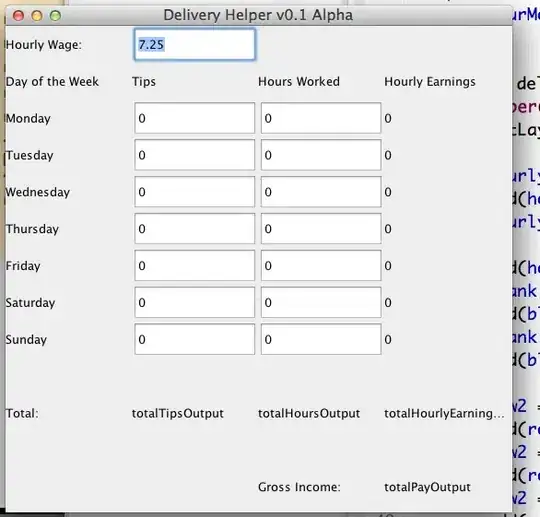
I'm trying to set up an infinite scrolling on my project, but I have difficulties to make the overflow-y: auto; css property to work. Here's my current layout:

And I'm creating it using the following CSS/HTML code:
<div class="flex-items">
<div v-for="game in gamesData.games" class="card-spacing">
<!-- Contents -->
</div>
</div>
.flex-items {
flex: 1;
display: flex;
overflow: auto;
flex-direction: column;
}
.card-spacing {
margin-bottom: 10px;
min-height: min-content; /* needs vendor prefixes */
}
My current troubleshooting steps:
- I've already tried this StackOverflow Post (Scrolling a flexbox with overflowing content) without any success, the overflow bar doesn't appear at all.
- If using
overflow-y: scroll, only a deactivated scrolling bar seems to appear. - The size of the element is bigger than the size of the window, so the elements seems to appear out of the displayed space anyway.
Does anyone have an idea on how to make the scrolling bar appear ?