In below column flex layout, the top and bottom paddings has been defined for .Layout-MainContent (orange part):
<div class="Layout">
<div class="Layout-Header">
<div class="Layout-Header-DummyLogo"></div>
</div>
<div class="Layout-MainContent">
<div class="SignInForm">
<div class="SignInForm-DummyHeading"></div>
<div class="SignInForm-DummyInputField"></div>
<div class="SignInForm-DummyInputField"></div>
<div class="SignInForm-DummyInputField"></div>
</div>
</div>
</div>
html {
height: 100%;
}
body {
height: 100%;
overflow: hidden;
}
.Layout {
display: flex;
flex-direction: column;
height: 100%;
background: #FFF9C4;
}
.Layout-Header {
flex: 0 0 auto;
padding: 12px 8px;
background: #5C6BC0;
}
.Layout-Header-DummyLogo {
width: 100px;
height: 30px;
background: #303F9F;
}
.Layout-MainContent {
flex: 1 1 auto;
overflow-y: auto;
display: flex;
justify-content: center;
align-items: center;
padding: 24px 0 36px;
background: #FFCC80;
}
.SignInForm {
flex: 0 0 auto;
width: 320px;
border-radius: 8px;
padding: 32px 40px 20px;
background: #42A5F5;
}
.SignInForm-DummyHeading {
width: 100px;
height: 30px;
background: #1976D2;
}
.SignInForm-DummyInputField {
margin-top: 24px;
height: 30px;
border-radius: 4px;
background: #1976D2;
}
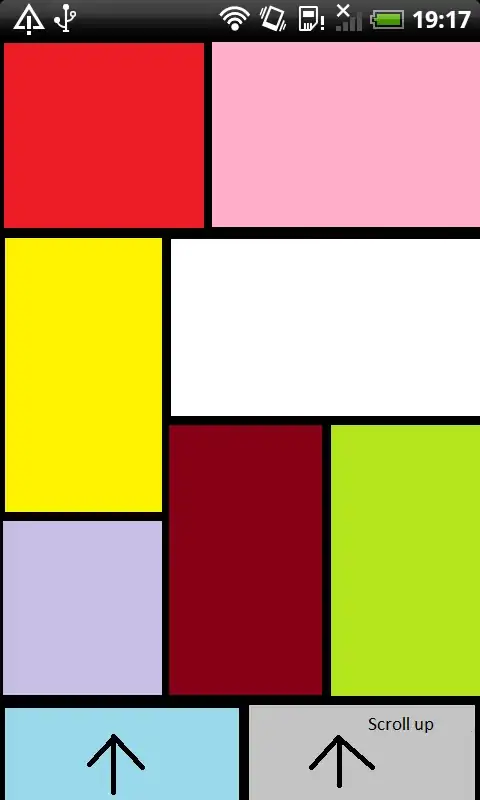
The first strange thing is bottom padding is not 36px as defined (update: looks like it's because of the JSFiddle console):
But this question topic is incorrect behavior on low viewports. I am expecting the vertical scrolling in .Layout-MainContent, but it's height must not become lower than natural (sum of paddings and children height). The real behavior is top and bottom paddings .Layout-MainContent are being completely ignored and also a part of .SignInForm has been truncated:
I know that flex: 1 1 auto; is contradicts to non-shinking requirement, but if we change to flex: 1 0 auto; the scrolling will completely disappear. How to keep both scrolling and minimal natural height if .Layout-MainContent