I am trying to add navigation view to my app, but it is causing issues. My main UI is an infinitely swipe-able carousel of pages. It originally looks like this: 
Then when I wrap it in a navigation view, it opens like this, with a back button and nothing else: 
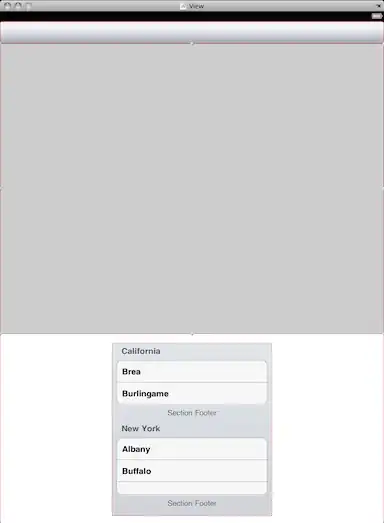
When I hit the back button, it looks like this:
The left side is swipe-able like the original UI, but when I touch the right, grey side, it takes me back to the empty page with the back button.
Any idea what may be causing this? I implemented the infinite carousel by putting each page in a ZStack, and using offsets/relativeLocation. I referred to this tutorial: https://www.youtube.com/watch?v=fB5MzDD1PZI
Can I not use a NavigationView? Is there an alternative route I can take in which I create my own top NavBar and navigate to separate views without NavigationBar/NavigationLink?
Any help is appreciated and please feel free to ask questions, etc. Thanks!