I have been trying to download embedded PDF from webpage using protractor selenium. I'm currently stuck on having to actually download the file since I always got the following error:
- Failed: No element found using locator: By(css selector, *[id="download"])
It cannot find the button even after switching to frame.
I have also tried the approach indicated in the answer here where it extracts the src attribute value and go directly to the URL but same issue. The download button (icon) cannot be found.
We have the same exact requirements where we just need to click the download icon embedded in the PDF which happens to be inside an iframe. Example page like this.
Here is my code snippet.
const iframe = $('#printFrame'),
downloadBtn = $('#download'),
content = $('#content');
await this.disableWaitForAngular();
await browser.wait(EC.visibilityOf(iframe),waitTimeout);
console.log("Switching to iframe...");
await browser.switchTo().frame(iframe.getWebElement());
await browser.wait(EC.visibilityOf(content), waitTimeout);
await browser.actions().mouseMove(content).perform();
console.log("Waiting for download button.");
await browser.wait(EC.visibilityOf(downloadBtn), waitTimeout);
await downloadBtn.click();
await browser.switchTo().defaultContent();
await this.enableWaitForAngular();
UPDATE:
Tried to inject the following code as suggested on one of the proposed answers before and after switching frames but it gives me an error.
const downloadIcon: WebElement = await browser.executeScript('return document.querySelector("#viewer").shadowRoot.querySelector("#toolbar").shadowRoot.querySelector("#downloads").shadowRoot.querySelector("#download").shadowRoot.querySelector("#icon > iron-icon");');
await downloadIcon.click();
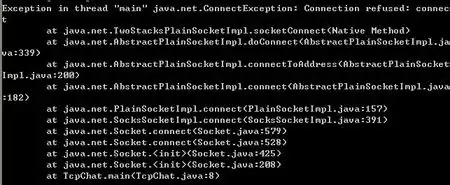
Error:
- Failed: javascript error: Cannot read property 'shadowRoot' of null
(Session info: chrome=87.0.4280.66)
(Driver info: chromedriver=87.0.4280.20 (c99e81631faa0b2a448e658c0dbd8311fb04ddbd-refs/branch-heads/4280@{#355}),platform=Windows NT 10.0.14393 x86_64)