I am new in tailwindcss. But I am having an issue here.
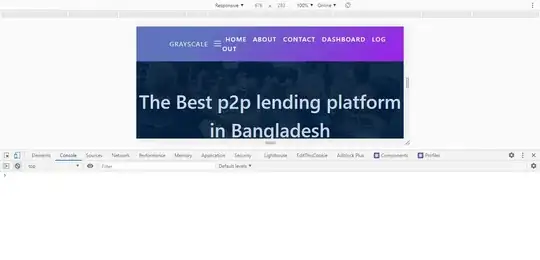
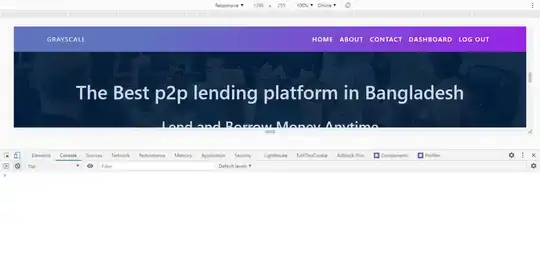
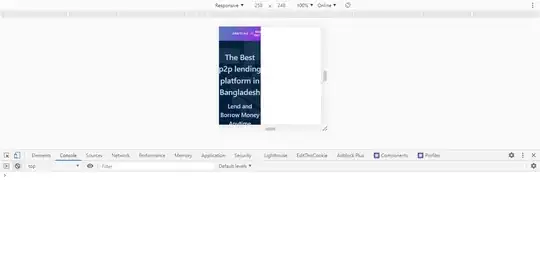
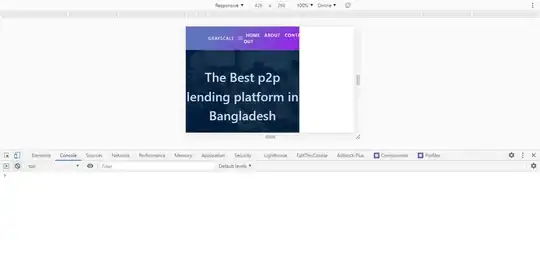
Look at the screenshots, the background color is not applying in the navbar. Also the whole html body is not getting full width in medium and small screens.
What I don't understand is that I still haven't used any of the responsive classes from tailwindcss like md, sm or lg. But there are serious problems with width and I tried using tailwind class of w-full and w-screen. None of them work.
Here's the screenshot of the problem




You can find the code here: https://codesandbox.io/s/focused-curran-jdyup
Thanks in Advance.
Edit:
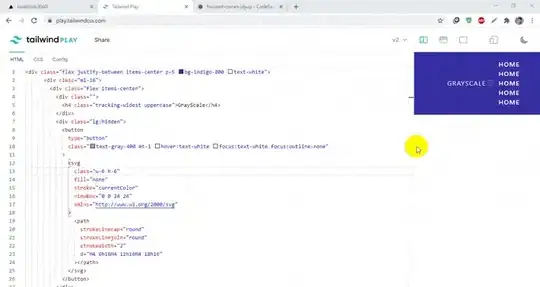
ok, look at this GIF, guys.

I am trying to recreate the problem in Tailwind Play. But I couldn't. Then I noticed that the same line of code works perfectly in Tailwind Play but not with nextjs. I don't know what the problem here is but I shared both the Tailwind Play and NextJS code below. Tailwind Play:
<div class="flex justify-between items-center p-5 bg-indigo-800 text-white">
<div class="ml-16">
<div class="flex items-center">
<div class="">
<h4 class="tracking-widest uppercase">GrayScale</h4>
</div>
<div class="lg:hidden">
<button
type="button"
class="text-gray-400 mt-1 hover:text-white focus:text-white focus:outline-none"
>
<svg
class="w-6 h-6"
fill="none"
stroke="currentColor"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M4 6h16M4 12h16M4 18h16"
></path>
</svg>
</button>
</div>
</div>
</div>
<div class="mr-16">
<a
key={link.label}
class="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md"
>
Home
</a>
<a
key={link.label}
class="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md"
>
Home
</a>
<a
key={link.label}
class="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md"
>
Home
</a>
<a
key={link.label}
class="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md"
>
Home
</a>
<a
key={link.label}
class="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md"
>
Home
</a>
</div>
</div>
NextJS Code:
export default function IndexPage() {
return (
<div className="flex justify-between items-center p-5 bg-indigo-800 text-white">
<div className="ml-16">
<div className="flex items-center">
<div className="">
<h4 className="tracking-widest uppercase">GrayScale</h4>
</div>
<div className="lg:hidden">
<button
type="button"
className="text-gray-400 mt-1 hover:text-white focus:text-white focus:outline-none"
>
<svg
className="w-6 h-6"
fill="none"
stroke="currentColor"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M4 6h16M4 12h16M4 18h16"
></path>
</svg>
</button>
</div>
</div>
</div>
<div className="mr-16">
<a className="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md">
Home
</a>
<a className="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md">
Home
</a>
<a className="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md">
Home
</a>
<a className="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md">
Home
</a>
<a className="p-2 pr-2 uppercase tracking-widest font-semibold hover:bg-indigo-900 hover:text-gray-400 rounded-md">
Home
</a>
</div>
</div>
);
}