I am trying to find a solution similar to this one but for an Android platform:
http://itunes.apple.com/us/app/hipmunk-flight-search/id419950680?mt=8
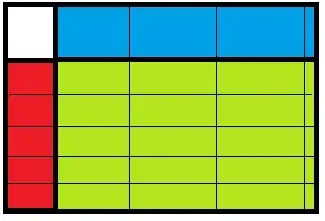
Have a look at that website. Basically the idea is to scroll laterally and vertically on the green content area (see the image below) and the two menus (red and blu) should scroll accordingly. If you scroll over the content area (green) left-right, the blu top menu should scroll as well. If you scroll up-down the red menu should scroll up-down as well.
The areas of the menu, is always there in the page.

does anyone have any suggestion?