i have a jqgrid treegrid cell and i want to have content inside of a cell that has links and other html formatting.
is this possible with jqgrid treegrid ? I don't see anything mentioned in the documentation
The most things which you know from jqGrid having simple table data still valid for the tree grid. So you can use custom formatters or custom attribute formatter (cellattr) to place HTML in the cells. You can place HTML fragments in the JSON or XML input if needed.
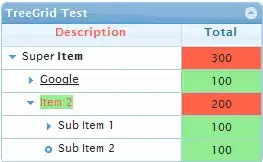
Look at the small demo:

It is only important to understand, that the tree grid don't support data paging, so you should set rowNum parameter to the large enough value like 10000.
I recommend you to examine the tree grid contain. You will see hidden columns 'level', 'parent', 'isLeaf', 'expanded', 'loaded' and 'icon' as the last grid columns. Moreover you will see that all tree nodes (expanded and not expanded) are already added to the grid. Not yet expanded nodes are just hidden.
The code of the tree grid used in the demo is
$("#tree").jqGrid({
url: 'AdjacencyTreeWithHTML.json',
datatype:'json',
mtype:'GET',
colNames: ["ID", '<span style="color:Tomato">Description</span>', "Total"],
colModel: [
{name:'id', index:'id', width: 1, hidden: true, key: true},
{name:'desc', width:180, sortable:false},
{name:'num', width:80, sortable:false, align:'center',
cellattr: function (rowId, tv, rawObject, cm, rdata) {
return Number(tv) <=100 ? 'style="background-color:LightGreen"' :
'style="background-color:Tomato"';
}}
],
treeGridModel:'adjacency',
height:'auto',
rowNum: 10000,
treeGrid: true,
ExpandColumn:'desc',
caption:"TreeGrid Test"
});
where 'AdjacencyTreeWithHTML.json':
{
"total": "1",
"page": "1",
"records": "2",
"rows": [
{"id": "1", "cell": ["1", "Super <b>Item</b>", "300", "0", "", "false", "true", "true"]},
{"id": "2", "cell": ["2", "<a href='http://www.google.com'>Google</a>", "100", "1", "1", "false", "false", "true"]},
{"id": "3", "cell": ["3", "Sub Item 1", "50", "2", "2", "true", "true", "true"]},
{"id": "4", "cell": ["4", "Sub Item 2", "25", "2", "2", "false", "false", "true"]},
{"id": "5", "cell": ["5", "Sub-sub Item 1", "25", "3", "4", "true", "true", "true"]},
{"id": "6", "cell": ["6", "Sub Item 3", "25", "2", "2", "true", "true", "true"]},
{"id": "7", "cell": ["7", "<span style='background-color:LightGreen; color:Tomato'>Item 2</span>", "200", "1", "1", "false", "true", "true"]},
{"id": "8", "cell": ["8", "Sub Item 1", "100", "2", "7", "false", "false", "true"]},
{"id": "9", "cell": ["9", "Sub-sub Item 1", "50", "3", "8", "true", "true", "true"]},
{"id": "10", "cell": ["10", "Sub-sub Item 2", "50", "3", "8", "true", "true", "true"]},
{"id": "11", "cell": ["11", "Sub Item 2", "100", "2", "7", "true", "true", "true"]}
]
}
A better way to achieve this is by using the custom formatter, just write a simple function which adds the HTML you need, like this:
function leadForm(cellvalue,options,rowObject){
return '<span style="color:#F00">'+cellvalue+'</span>'
}
and link it to the cell in the colmodel, as explained in the reference
link to reference: http://www.trirand.com/jqgridwiki/doku.php?id=wiki:custom_formatter
Look at the HTML source that it generates. If it is just a <table> object, which I suspect it is, then you can put whatever HTML you want in there.