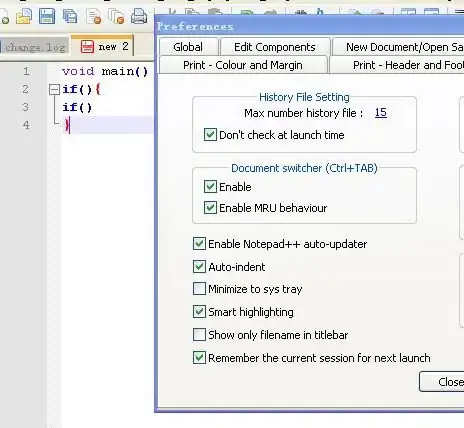
I made an options menu for my Android app (targeting API 29) that works perfectly in portrait mode. But if I rotate the device to see it in landscape mode, then the menu items go crazy: they show a gray space at the right, not filling the parent, not being clickable in the gray space, etc.
It seems that the match-parent layout is not being applied when in portrait?
Look:
This is the code for the menu:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:padding="1dp"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:padding="8dp"
android:drawablePadding="8dp"
android:background="#111111" />
<View
android:id="@+id/sep"
style="@style/Separator" />
<ListView
android:id="@+id/options"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="2dp"
android:longClickable="true" />
</LinearLayout>
and this is the code for the option items:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/list_selector"
android:ellipsize="end"
android:textColor="#DDBBBB"
android:padding="8dp"
android:textSize="22sp"
android:maxLines="1">
</TextView>
EDIT 1
I added more options to the menu, and the one in portrait also becomes equally messy when the dialog scrollbar appears. So it is not a problem of landscape/portrait orientation, but if the menu list fits in the popup dialog or not. Now I am even more confused.
EDIT 2
Switching to
android:layout_width="2000sp"
in the TextView 'magically' solves the issue. This is not a true solution but a hack, and hence may probably bring problems in the future...
EDIT 3
By request of BenP I am adding some extra code for the ListAdapter:
....
ArrayList<String> lst = new ArrayList<String>();
lst.add("Name to clipboard");
lst.add("Path to clipboard");
lst.add("Rename w/clipboard");
...
String[] options = new String[lst.size()];
options = lst.toArray(options);
final ListAdapter itemlist = new ArrayAdapter<String>(context, R.layout.optionsdialogitem, options);
final Dialog dial = new Dialog(context);
OnItemClickListener listener = new OnItemClickListener() {....}
optionsDialog(dial, file, getDrawableId(file), itemlist, listener, false);
And then the method optionsDialog() (in a separate library) builds the actual dialog. Hope this helps.