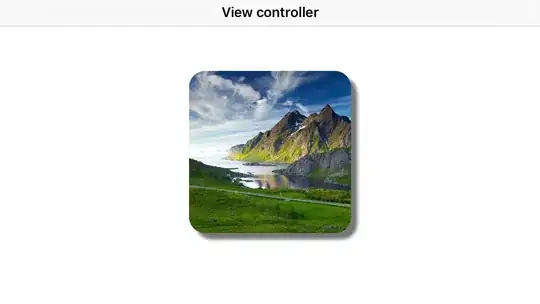
I have problem with background. I want same like in screenshot 1, But I get like in screenshot 2.
Where is the problem?


html,
body,
.bg-for-1 {
height: 100%;
}
.bg-for-1 {
background: black;
}
.bg-for-1 .first {
position: absolute;
opacity: 0.2;
width: 100%;
height: 100%;
background-image: url(http://digitalresult.com/wp-content/uploads/2016/06/beautiful-reflection-at-lake-pier-wallpaper-32.jpeg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.bg-for-1 .first h3 {
color: white;
position: relative;
text-align: center;
}<div class="bg-for-1"><div class="first"><h3>Hello</h3></div></div>
Hello