I am in need of any standard way of making the Stripe credit card input form from the Stripe docs look professional. Here is what it looks like with nothing done to it:
Stripe docs talk extensively about 'Stripe Elements' - a set of CSS that allows for easy styling - the problem is I have no idea how to apply it to this form.
Stripe give an example, but it doesn't work, and their IRC currently is down
Here is the code for the form, which is straight from the Stripe docs (functionally, it works great, it just looks drab):
<form id="payment-form">
<div id="card-element">
<!-- Elements will create input elements here -->
</div>
<!-- We'll put the error messages in this element -->
<div id="card-errors" role="alert"></div>
<br>
<button id="submit">Pay</button>
</form>
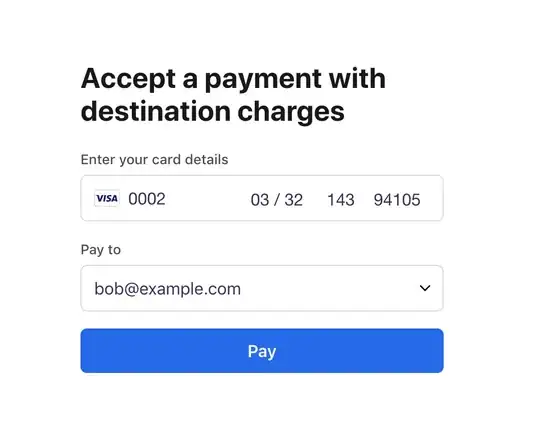
I would like it to look like the one in the docs (note that mine doesn't have an email field, but is otherwise very similar):