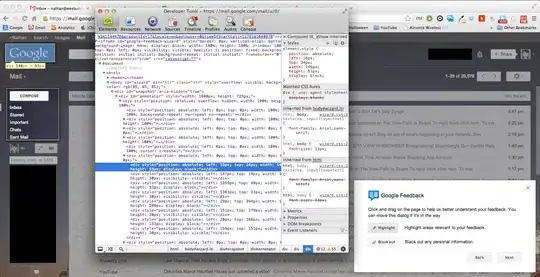
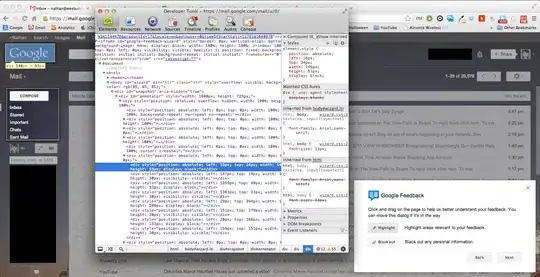
The highlights and black outs are just HTML divs. The screenshot of the page is a canvas.
I used Chrome's developer tools to confirm this. It even works in Firefox and Internet Explorer, so it definitely isn't just a Chrome thing.
Here's a screenshot of developer tools with one of the highlight elements highlighted to show that it is a div:

There is one canvas:

When the dialog says this:
Please wait while we take a snapshot of the page so you can highlight
the relevant areas.
It seems to be rendering a screenshot of the page on the server (as there is a request in the Network tab and it has to do with a snapshot and the feedback according to the variables in the request URL) and then it places the screenshot over the page.
After you click on "Next," another dialog opens with all of the information and renders the final screenshot with your highlights and black outs in it.

I'm not sure how they did the "Highlighted Text" part though.