I'm experiencing a weird layout issue on iOS 14.3 with collection views using a UICollectionViewCompositionalLayout combined in my case with the UICollectionViewDiffableDataSource.
The issue is about the wrong position of the inner _UICollectionViewOrthogonalScrollerEmbeddedScrollView when you have an orthogonal section preceded by an intrinsic height section.
Fortunately I'm able to reproduce the issue very easily. Consider having this data source:
private var dataSource: UICollectionViewDiffableDataSource<Section, String>!
enum Section: Int, Hashable, CaseIterable {
case first = 0
case second = 1
}
For each section you create the following layout:
private extension Section {
var section: NSCollectionLayoutSection {
switch self {
case .first:
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .estimated(50))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .estimated(50))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item])
let section: NSCollectionLayoutSection = .init(group: group)
return section
case .second:
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .fractionalHeight(1))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .absolute(200), heightDimension: .absolute(200))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item])
let section: NSCollectionLayoutSection = .init(group: group)
section.orthogonalScrollingBehavior = .continuous
section.contentInsets = .init(top: 10, leading: 10, bottom: 10, trailing: 10)
section.interGroupSpacing = 10
return section
}
}
}
The thing breaking the layout is having into the .first section both itemSize and groupSize with .estimated height.
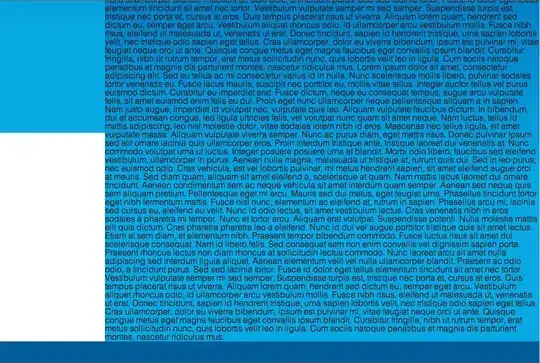
You can see the result below on iOS 14.3: at the first glance the layout is visually correct, but you immediately realize the fact that it's broken because the inner scroll view is in the wrong place. This implies that the horizontal scroll happens wrongly in the blue area.
Running exactly the same code up to iOS 14.2 you get the correct layout .

What do you think about this issue? Am I missing something or it could be a UIKit bug?
Thanks