Using the standard Create React App setup, when I debug in Chrome my import {moduleA} from './lib' variables are undefined in the debugger (eg: mouse hover over variable produces nothing; variable is not listed in locals, can't access in console), but the runtime can access it (ie console.log(moduleA) prints the module object). Is there a way to get access to them in the debugger?
Research
- Looks like it might have something to do with how Babel compiles modules. Not sure why it doesn't produce source maps though? Seems like I could
ejectthe app and try to replace all Babel usage with Typescript. But still strikes me as odd that this is even an issue and makes me suspicious I'm missing something obvious.
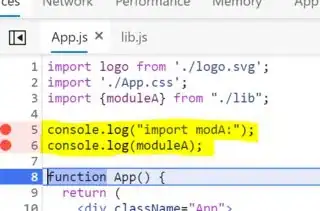
Example
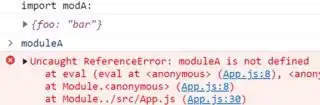
console.log(moduleA) will log the module to the console, but moduleA does not exist in locals nor can it be accessed in the console.
Guessing that webpack renames the import {moduleA} from './lib'; to _lib__WEBPACK..., but confused why there isn't some sort of source map for this back to import variable moduleA?
moduleA import variable also unavailable in console
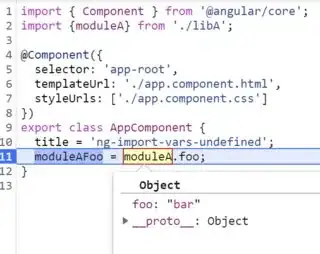
Angular Reference
This seems to work in Angular (using just ng new and adding and importing a lib.ts, not sure what the difference is: