I want to display a page of thumbnails. The thumbnails are user uploaded artwork images. Each image has a constrained width, but not a constrained height, this is to show the full image without any cropping.
I want the images to butt up against each other with no gaps in between. The number of columns is not fixed: If I expand or resize the page the images should flow into correct number of columns.
float:left
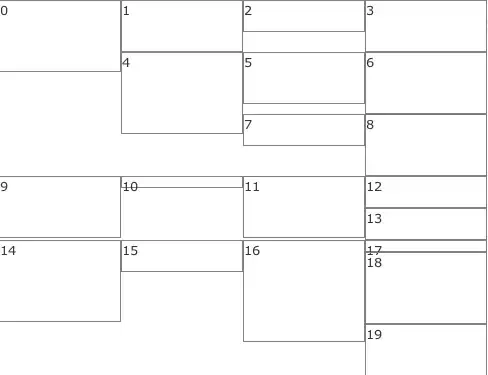
is ALMOST, what I want. Except when there are tall images in the page I get this gapped look:

How do I eliminate the gaps?