I have the following code:
body {
height: 100vh;
margin: 0px;
margin-top: 0px;
flex-direction: column;
background-color: rgb(41, 11, 22);
}
nav {
color: white;
background-color: rgb(214, 50, 50);
height: 10vh;
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Navbar Animations</title>
</head>
<body>
<nav>
<p>This is a test</p>
</nav>
</body>
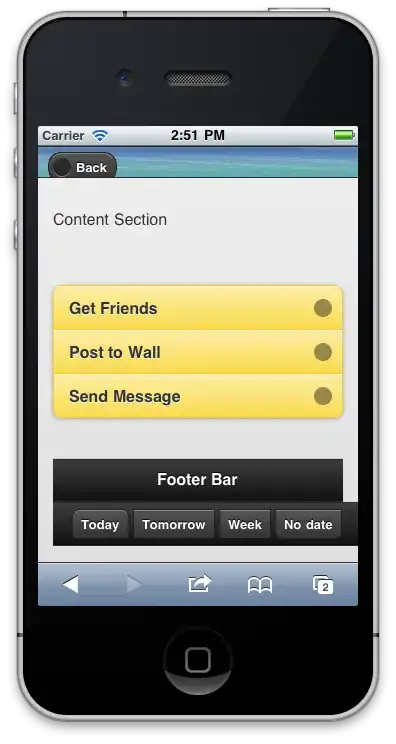
</html>But the end result is like this:
Question is: how would I get rid of that gap at the top?