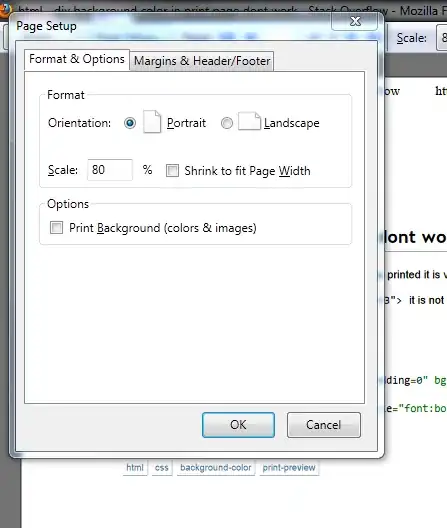
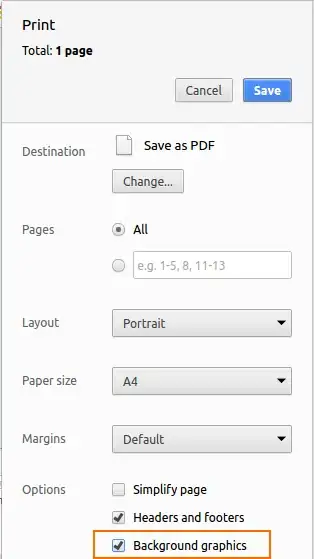
I want use a div that has a background-color, but if I print the page it appears in white .
When I create a table using <tr bgcolor="#333333"> it also does not work.
How I can create a print page using css and html ?
My code :
<table border="0px" cellspacing="1" cellpadding="0" bgcolor="#777777" width="650px">
<tr bgcolor="#999999">
<td align=right colspan=2><span style="font:bold 14px 'b nazanin';">Text</span></td>
</tr>
</table>