 Website is bluegrassdoodle.com and you can see the
Website is bluegrassdoodle.com and you can see the
<div id="logo">
<h1><a href="index.html">Bluegrass Doodles</a>
</h1>
</div>
The font-family has been added to , #logo, .logo as font-family:'Playlist Script';
Again, it works fine and you can see it on PC/Desktop but doesn't translate over on mobile.
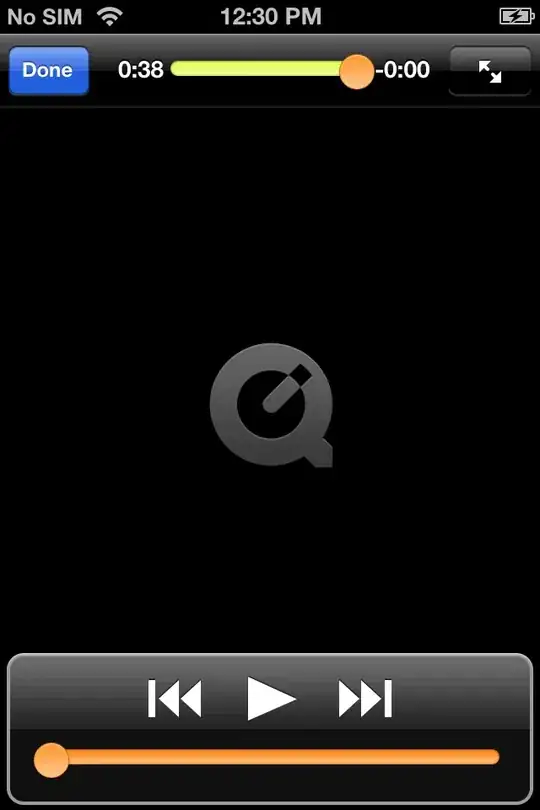
updated - checkout the photo It shows responsive design on the actual site, pc look and I mirrored my iPhone screen to show the difference. Also, when I "go live" on VSCode, on the 127.0.0.1:port screen, it shows on mobile design the actual font that I'm wanting and not the block code showing on my phone.