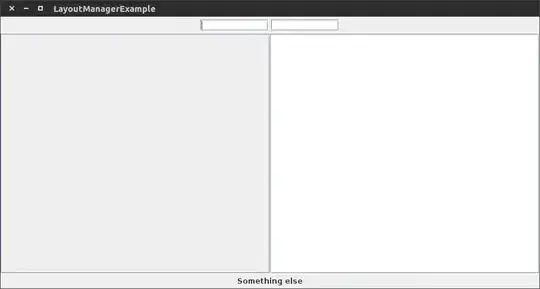
I am trying to play an RTSP live stream using VLCKit. Everything works except when the video starts playing, it's not bounding to the entire view's frame. If I resize my window, then it does update, but I am not sure what I am doing wrong on the view initiation.
I've attached my code, as well as what the video looks like before and after resizing the window.
class VLCPlayerNSView: NSView {
private var player: VLCMediaPlayer!
init(player: VLCMediaPlayer) {
super.init(frame: .zero)
self.player = player
self.player.drawable = self
self.player.play()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}