I have two buttons, on which the folliwing css has been applied:
display: flex;
height: 43px;
margin-top: 10px;
}
.reset, .register{
flex: 2;
font-family: snes;
font-size: 40px;
background-color: rgba(0, 0, 0, 0.493);
color: white;
border: none;
border-radius: 30px;
margin: 0;
text-shadow: #FFF 0px 0px 5px, #FFF 0px 0px 15px, #1695CE 0px 0px 20px, #1695CE 0px 0px 30px, #1695CE 0px 0px 40px, #1695CE 0px 0px 50px, #1695CE 0px 0px 75px;
letter-spacing: 2px;
}
button.reset:focus{
border: none;
}
.blank_space{
flex: 1;
}
This is the html for both:
<div class="buttons">
<button class="reset" type="reset">Reset</button>
<div class="blank_space"></div>
<button class="register" type="submit">Register</button>
</div>
*Note: The blank space is just to divide the buttons using flex.
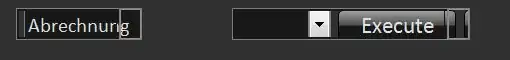
This is the result for the on focus state for the reset button (applies to the register button as well). I don't want the extra border. I have tried
button.reset:focus{
border: none;
}
It didn't work.