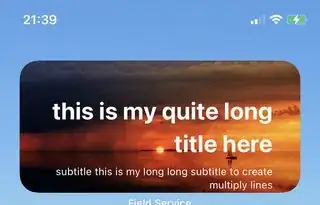
My code looks like this:
ZStack {
NetworkImage(url: url)
VStack(alignment: .trailing, spacing: 5) {
Spacer()
Text("this is my quite long title here")
.font(.title)
.bold()
.foregroundColor(.white)
.lineLimit(nil)
.multilineTextAlignment(.trailing)
Text("subtitle this is my long long subtitle to create multiply lines")
.font(.caption)
.foregroundColor(.white)
.lineLimit(nil)
.multilineTextAlignment(.trailing)
}
.padding()
}
struct NetworkImage: View {
let url: URL?
var body: some View {
if let url = url, let imageData = try? Data(contentsOf: url), let uiImage = UIImage(data: imageData) {
Image(uiImage: uiImage)
.resizable()
.scaledToFill()
}
}
}
But this looks bad and it is not what I need t achieve.
I need to make it aligned to the right and to the bottom with some padding from the edges. That is all. How can I do this?
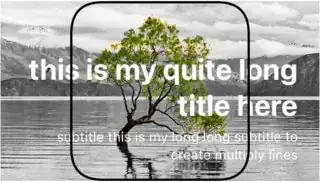
After update from @user1046037 answer it looks like: