I create a list scroll with CustomScrollViews in Flutter.
I want
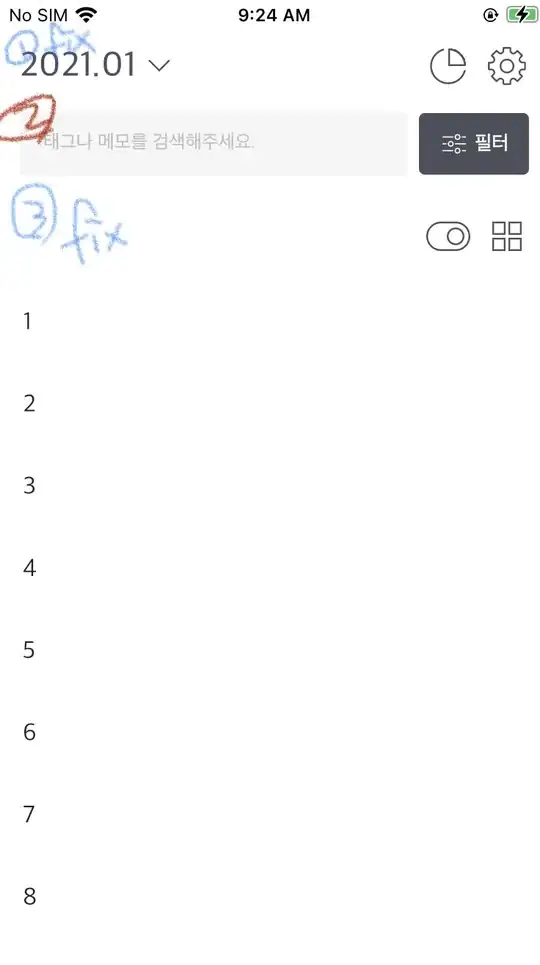
- 1st and 3rd row is fix
- The 2rd row should be hide
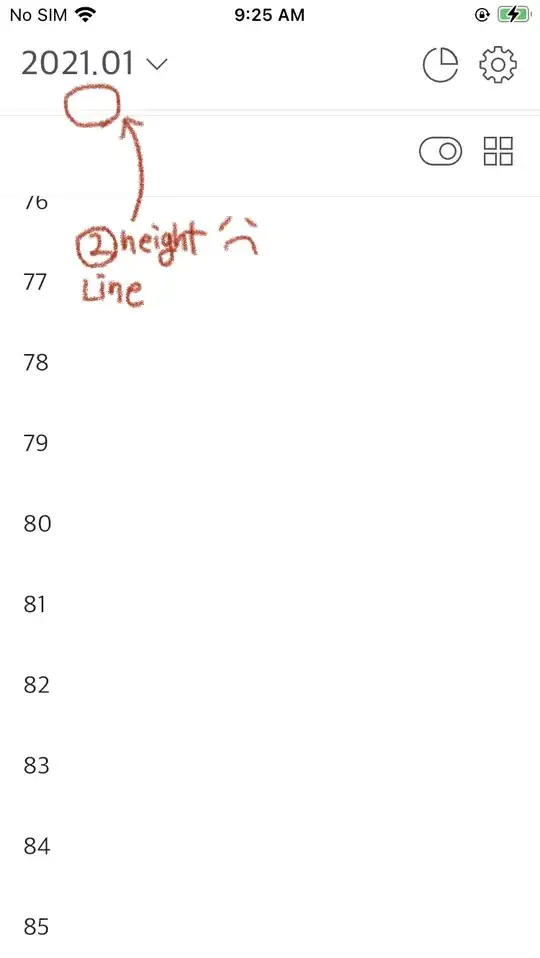
- When scrolling down, the widget(=2rd row) is fully displayed without breaking.
screen shot


App Action Video
(+ Little height when scrolling downward issue ) https://user-images.githubusercontent.com/51875059/104626582-6ce87e00-56d9-11eb-80c1-1dffd997927a.MP4
code
@override
Widget build(BuildContext context) {
final list = List<int>.generate(100, (i) => i + 1);
return CandySafeScaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
pinned: true,
flexibleSpace: ATimelineTop(),
elevation: 0.5,
),
SliverAppBar(
floating: true,
flexibleSpace: _buildSearchFilter(context),
expandedHeight: 60,
elevation: 0.5,
),
SliverAppBar(
pinned: true,
flexibleSpace: _buildBodyTop(context),
elevation: 0.5,
),
SliverList(
delegate: SliverChildBuilderDelegate(
(context, idx) {
return ListTile(title: Text(list[idx].toString()));
},
childCount: list.length,
),
)
],
),
);