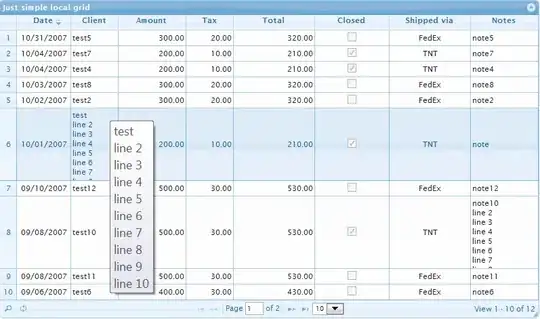
Column contains long multiline texts which make row height too big.
I tried styles below based on Tony's answer in http://www.trirand.com/blog/?page_id=393/help/possible-row-height-bug-in-in-ie8/
but those do not limit row maximum height: Row height is still equal to by number of lines in column.
How to limit maximum height of row to some value? Text should not wrap (as it already is using jqGrid default settings) and remaining rows should not shown. (Whole text can examined in edit mode if edittype textarea is used).
jqgrid tr.jqgrow td {
max-height : 100px;
}
ui-jqgrid tr.jqgrow td {
max-height : 100px;
}
td {
max-height : 100px;
}
tr {
max-height : 100px;
}