Here is a whole working demo you could follow:
Model:
public class User:IdentityUser
{
public List<Post> Posts { get; set; }
}
public class Post
{
[Key]
public int PostId { get; set; }
public string Title { get; set; }
public string Body { get; set; }
[ForeignKey("User")]
[MaxLength(450)]
public string UserId { get; set; }
public User User { get; set; }
}
Index.cshtml:
@model IEnumerable<Post>
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.Body)
</th>
<th>
@Html.DisplayNameFor(model => model.User)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Body)
</td>
<td>
@Html.DisplayFor(modelItem => item.User.Id)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.PostId">Edit</a> |
<a asp-action="Details" asp-route-id="@item.PostId">Details</a> |
<a asp-action="Delete" asp-route-id="@item.PostId">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Create.cshtml:
@model Post
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>Post</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Body" class="control-label"></label>
<input asp-for="Body" class="form-control" />
<span asp-validation-for="Body" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
Controller:
public class PostsController : Controller
{
private readonly ApplicationDbContext _context;
private readonly UserManager<User> _userManager;
public PostsController(ApplicationDbContext context,UserManager<User> userManager)
{
_context = context;
_userManager = userManager;
}
// GET: Posts
public async Task<IActionResult> Index()
{
var applicationDbContext = _context.Posts.Include(p => p.User)
.Where(a=>a.User.UserName==User.Identity.Name);
return View(await applicationDbContext.ToListAsync());
}
// GET: Posts/Create
public IActionResult Create()
{
return View();
}
// POST: Posts/Create
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details, see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(Post post)
{
var user = _userManager.FindByNameAsync(User.Identity.Name).Result;
post.UserId = user.Id;
if (ModelState.IsValid)
{
_context.Add(post);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(post);
}
}
Be sure update your _LoginPartial.cshtml:
@using Microsoft.AspNetCore.Identity
@inject SignInManager<User> SignInManager
@inject UserManager<User> UserManager
Be sure update your Startup.cs:
services.AddDefaultIdentity<User>()
.AddEntityFrameworkStores<ApplicationDbContext>();
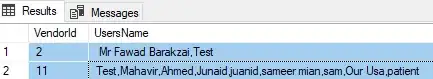
Result: