I have tooptips show up when hovering over a link. These tooltips show filtering options for column headers. A tooltip contains text, a drop down list or a text box. In Firefox and Chrome the CSS works fine, however in IE7+ there are problems.
The tooltip appears over top all other objects on the page (as it's supposed to) except the original anchor link and image that you hover over. These get rendered over top the tooltip and it's contents.
The tooltip, when containing a dropdown list, disappears when the mouse cursor opens the drop down list and moves onto the DDL's listing box. I'm assuming that when the cursor moves over the list, it no longer is hovering over the tooltip, and it closes. IE has problems with telling the tooltip that when hovering over the DDL's list, that its actually hovering over the tooltip itself.
My CSS is very straight forward:
ul li a:hover { background: #88f; border-style: none; }
.tooltip{
z-index:25;
border: none;
color: inherit;
}
.tooltip:hover { z-index:25; position:relative;}
.tooltip span.tooltip_actual { display: none; }
.tooltip:hover span.tooltip_actual {
display:block;
position:absolute;
top:-1em; left: -42em; width: 40em;
border:1px solid #000;
background-color: #fff; color:#000;
text-align: left; padding: 1em;
}
Has anyone run into this issue before and is there a work around?
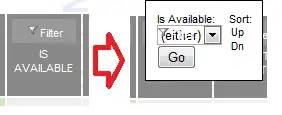
EDIT: this is the tooltip bug: 
EDIT #2: Here is an example of my code: http://jsfiddle.net/NAXrc/