I am having an issue trying to remove some auto-generated anchor tags in a mobile menu for a customer's website. For the time being I have them "covered up" and "hidden" with CSS, but this is an obtuse solution and I'd like something eventually more refined. I am using the Divi Theme in Wordpress.
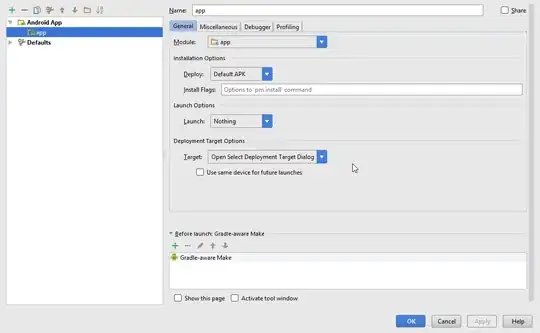
Images of the issue are shown below:
This is an issue because I'd like just one row for the social links and another for the call now button to give it a nice smooth look (container div has CSS property x-overflow:auto; and child elements (container_div li a) have CSS property display:inline; and then finally the call now button is set to display:block; to put it on the next line). It's obvious to see that these mystery anchor elements are forcing everything out of alignment. Those menu items are just built from a Custom Link in Appearance > Menus in the WP admin UI.
It's pretty clear that I don't have empty anchor tags in my code (which I will post at the bottom).
What I've Tried
Javascript
This type of script:
<script type="text/JavaScript">
//script here
var menuButton = document.getElementById("strategos-menu-button");
//call function here, see below
function removeEmptyAnchorsFromDiviMobile(){
var strategosFirst = document.getElementById("menu-item-528"); //CSS ID generated by Divi for the
menu's 'li a'
var strategosSecond = document.getElementById("row-cta-strategos"); //CSS ID of my own making
strategosFirst.removeChild(strategosFirst.childNodes[0]);
strategosFirst.removeChild(strategosSecond.childNodes[0]);
}
</script>
With two ways to call the function:
var menuButton = document.getElementById("strategos-menu-button");
menuButton.addEventListener("click", removeEmptyAnchorsFromDiviMobile);
//where 'menuButton' is the "hamburger icon" from the mobile menu module pre-built into the Divi
theme with a CSS ID assigned to it within the page builder's interface
and
window.onload = removeEmptyAnchorsFromDiviMobile;
//where this object.onload has been placed either directly on the page in a couple different places
or in the <head>
Neither approach has worked.
Next (actually first), I tried some CSS.
CSS
#menu-item-528::after{
content:none !important;
/*also tried*/
display:none !important;
}
Did the same for the following #row-cta-strategos, but neither approach worked.
PHP
TBH I have not tried anything in my child theme's file structure yet as I am not really familiar with the WP file structure and have more pressing matters at hand than spending hours in it for this small issue... so if the solution lies in modifying some function in the file structure that would be much appreciated before I spend a few hours digging through the files in my free time :)
As promised, here is the HTML for the menu. Thank you!
<div class="row-cta-strategos">
<a href="https://www.facebook.com/mycustomer" target="_blank" id= "strategos- facebook" class="header-social-call" rel="opener"><i class="fab fa-facebook-f"></i></a>
<a href="https://www.linkedin.com/company/mycustomer/about/" target="_blank" id="strategos-linkedin" class="header-social-call" rel="opener"><i class="fab fa-linkedin-in"></i></a>
<a href="https://www.youtube.com/channel/companystring" target="_blank" id ="strategos-youtube" class="header-social-call" rel="opener"><i class="fab fa-youtube"></i></a>
<a href="tel:+15555551234" class="header-social-call" id="call-strategos"><i class="fas fa-phone-square-alt"></i>
<span id="header-call-txt-strategos">Call Now: (555) 555-1234</span>
</a>
</div>