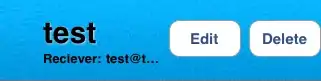
Okay, first off - how I want my cells to look in my UItableView in editing mode (with some nicer buttons):

However - this is how it looks right now:

My problem is that my custom EditingAccessoryView only appears on the cell that I first created, and that those circle-thingies (what are those called?) appears. Which doesn't do much good.
Now, my code looks like this (which seems like the common way of doing this, seen at this question for example: How to add Custom EditingAccessoryView for UITableView?)
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier] autorelease];
cell.editingAccessoryView = AccessoryView;
AccessoryView.backgroundColor = [UIColor clearColor];
}
I have read that you are supposed to be able to call your custom editingAccessoryView by swiping, even if - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath returns "NO". This however I have not been able to achieve.
So, to sum it upp; I want my editingAccessoryView to be displayed at all cells - and, if possible, remove the red circle. Or, alternatively, call my editingAccessoryView when I swipe - what method gets called when the user does this?
Any help would be much appreciated.