I have posted a similar question here UIView Position After Device Orientation
I am designing an app with a single ViewController and a subview of the main view. This subview is a map. Initially the center of it is equal to the center of the main view (and equal to center of the device). The position of this subview can change using a gesture, so it does not have any layout constraints. When the orientation of the device changes, the default behaviour is that the center of the subview is moved in a way that its horizontal and vertical distance from the upper left corner of the device, remain unchanged. I am trying to change this so that the distances to remain unchanged would be the horizontal and vertical distance between the subview's center and the main view's center (which, after the orientation, remains equal to the center of the device). I have tried the following approaches:
First approach (It works fine for iphone, but not for ipad, since it has regular trait collections for vertical and horizontal class for both orientations.)
var distanceOfCenters: CGPoint?
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator)
{
super.willTransition(to: newCollection, with: coordinator)
distanceOfCenters = CGPoint(x: view.subviews[0].center.x-view.center.x, y: view.subviews[0].center.y-view.center.y)
}
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?)
{
super.traitCollectionDidChange(previousTraitCollection)
if let x = distanceOfCenters?.x, let y = distanceOfCenters?.y
{
view.subviews[0].center = CGPoint(x: view.center.x+x, y: view.center.y+y)
}
}
Second aprooach (It works both for iphone and ipad, but it fails in the case where the device rotates immdediately from left landscape to right landscape, i.e., without first passing from protrait. It also does not operate smoothly)
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator)
{
super.viewWillTransition(to: size, with: coordinator)
view.subviews[0].center.x += view.center.y - view.center.x
view.subviews[0].center.y += view.center.x - view.center.y
}
Any ideas how to implement this? I find it quite strange that it is so difficult to add such a simple functionality in the app.
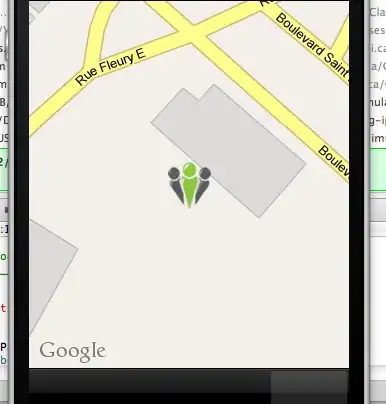
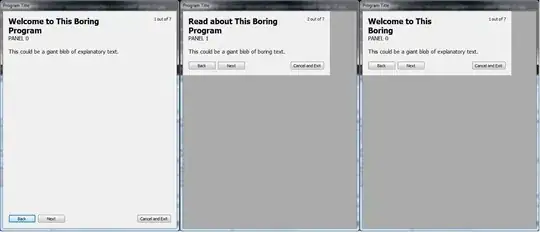
Here are some screenshots. The black dot is the center of the main view. When the device is rotated to landscape, it should be like in screenshot 3, where the distance between the subviews's center and main view's center remains constant after the rotation to landscape. The default is like screenshot 2 where the distance between the subviews's center and the upper left corner of the main view remains constant after the rotation to landscape.